Modify the sizing policy of containers
When as report element is in focus, arrow-shaped controls appear on the four sizing knobs located at the center of each side. These controls allow you to view and modify the sizing policy of a container.
Arrows pointing inward indicate a shrinking sizing policy:
- X-Size="min" and Y-Size="min" or
- X-Size-Adjustment="shrinkToChildren" and Y-Size-Adjustment="shrinkToChildren"
- X-Size="max" and Y-Size="max" or
- X-Size-Adjustment="expandToParent" and Y-Size-Adjustment="expandToParent"
Examples
These images illustrate some common cases.
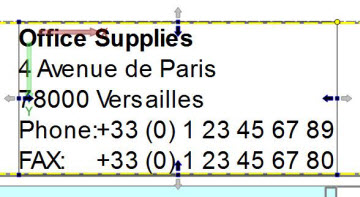
Figure: Container packs the content as tight as possible

Figure: Container packs content vertically and expands content horizontally

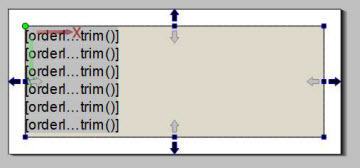
Figure: Container expands the content to use up the available space

A Page Root container typically expands in all directions to use up the available space.