Mobile development environment
A complete and inclusive development environment allows you to write and test your Genero mobile apps from your desktop prior to deploying them to your mobile devices.
The environment includes the runtime DVM, the development IDE (Genero Studio), and two development agents: Genero Mobile for iOS (GMI) and Genero Mobile for Android™ (GMA). During development, the DVM and the IDE sit on the desktop, and the GMI and GMA display clients sit on mobile devices. A mobile device can be a physical device, such as a phone or tablet, or it can be an emulator.
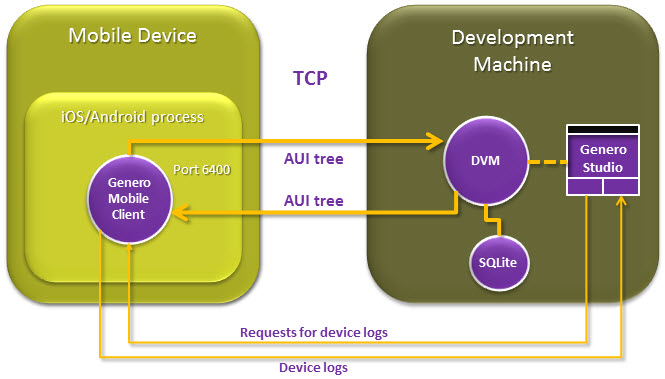
During development, you run the app in developer mode. In developer mode, the app runs on a development machine and displays the user interface (UI) to an Android or iOS device or emulator. The server app makes the initial connection. The Genero Mobile Development Client runs on the device, listening at port 6400 (by default) for the connection.
Figure: Developer mode

Options for development
Three clients are available for use while developing Genero mobile apps.
- Genero Mobile for Android
(GMA)
This client allows you to test your app on an Android physical device or emulator during development.
To put the GMA client on your Android device, you must connect your device to your computer via the USB port.
To run your app in developer mode and view it on your Android device, you must connect your device to your development machine via the USB port.
See Configure Genero Mobile for Android for details on setting up the GMA for development.
- Genero Mobile for iOS (GMI)
This client allows you to test your app on an iOS physical device or simulator during development. The development machine must use a macOS™.
To put the GMI client on your iOS device, you must connect your device to your computer via the USB port.
To run your app in developer mode and view it on your iOS device, connect to your development machine via the USB port.
See Configure Genero Mobile for iOS for details on setting up the GMI for development.
- Genero Development ClientUsing the Genero Development Client, you can view your app on an iOS device when developing with a Windows® or Linux® development machine. macOS is required on the mobile device.Important: While this client allows you to view and test your app on the device in developer mode, it does not give you the ability to create an iOS package or to deploy your app to an iOS device.
To put the Genero Development Client on your iOS device, you must download the app from the Apple® store.
To run your app in developer mode and view it on your iOS device using the Genero Development Client, you must use a wireless network (wifi).
See Display to the Genero Mobile Development Client for details on using the Genero Development Client.
Tools to assist with development
- Preview the form on the mobile device.
- Debug your app using the graphical debugger.
- Use the profiler to gather statistics on where your program spends its time and to identify bottleneck functions.
- View the AUI tree in a browser on your development machine (or any browser on the local Wifi network).
- Display the program logs.
- Display the device logs.
Using command-line tools
Working from the desktop, you have the full suite of command line tools at your disposal: gsmake, fglrun. fglrun -d, and so on. See the Genero Business Development Language User Guide for information on the command line tools.
Deploy to the device for testing
The development clients are provided to ease your development efforts, allowing you to view your app without having to package and deploy your app to the device to view changes in the app code. Towards the end of the development cycle, you will want to test your app running fully on the device.
When a package is deployed on a device where the debug package has been activated, debugging tools available include:
- View the AUI tree in a browser.
- Display the program logs.
- Display the device logs.
- Command-line on-device debugging.