responsive tile list
A list with data rows (tiles) that reorganize themselves based on the page or browser they
are displayed in.
Genero uses presentation styles to implement a responsive tile list. The
tiles arrange to maximize use of the page or browser.

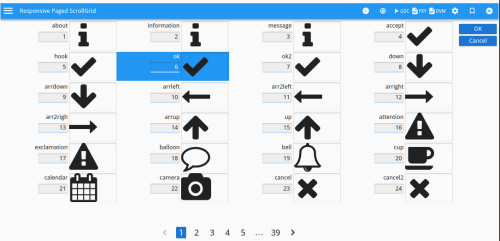
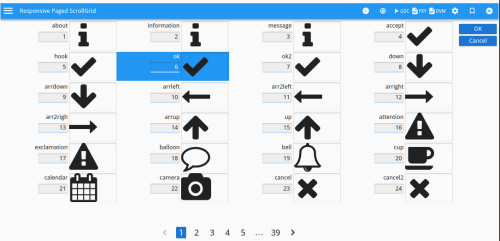
Figure: Scrollgrid as a responsive tile list

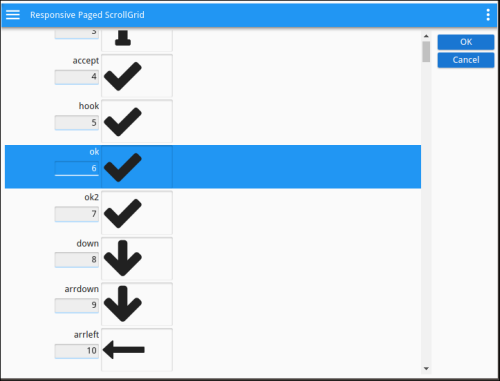
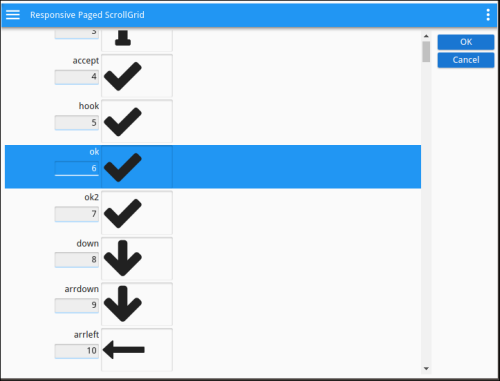
By default, the tiles are displayed linearly.

Figure: Scrollgrid using the default tile list display