Genero Studio accelerates the development and management of Genero business applications by providing tools for designing interfaces, writing and debugging programs, and teaching new developers the basics of Genero Business Development Language (BDL). Take a short tour to discover what it can do.
Figure 1. Genero Studio Components
Launch Genero Enterprise
Windows users: Select
Linux users: Select
When Genero Enterprise is launched, the Welcome Page displays a list
of the available Genero projects. In this tour, you will explore Genero Enterprise by
working with the Reports project. Additional demo programs are also
available for you to try, see Running the Demos. At any time you can select
the help icon
 in the Genero Enterprise toolbar to
get additional help from the documentation.
in the Genero Enterprise toolbar to
get additional help from the documentation.
Project Manager
The Project Manager helps you manage projects and their associated files. Genero Studio supports Source Code Management (SVN).
Reports is a pre-defined project that contains multiple applications and the corresponding source code files.
- Choose the project Reports from the listing in the Welcome Page. A project (Reports.4pw) maps the relationships between the nodes in the Reports project. The structure of the project is displayed in the Projects view.
- Expand the Reports structure tree in Projects view by clicking
the + sign. The Reports project consists of application and
library nodes that contain the files associated with the various applications in the project.

Figure 2. Genero Studio Project View
- Expand the application OrderReport. Within this project, expand
the listings. The project contains two virtual folders:
-
Designs - contains the report design documents associated with the application
-
src - contains the Genero BDL files and other files associated with the application
-
Code Editor
Code Editor is a structured, graphical editor with real time Genero syntax checking, code completion, code template management, and more. It is a programming-oriented editor designed primarily for editing Genero BDL source code, but it can handle any kind of text or languages.
- From your expanded Reports project, double-click the file
OrderReport.4gl. The Code Editor displays the file for
editing, and the toolbar now has additional icons specific to Code Editor. If you wish,
you can choose to switch your view to one designed for document editing.The Code Structure view on the right displays the structure of the file, listing the functions and other components. Syntax errors are marked in the editing window and listed in the Output panel (Document Errors). Select a function in the Structure panel to display the corresponding code in the editing window.

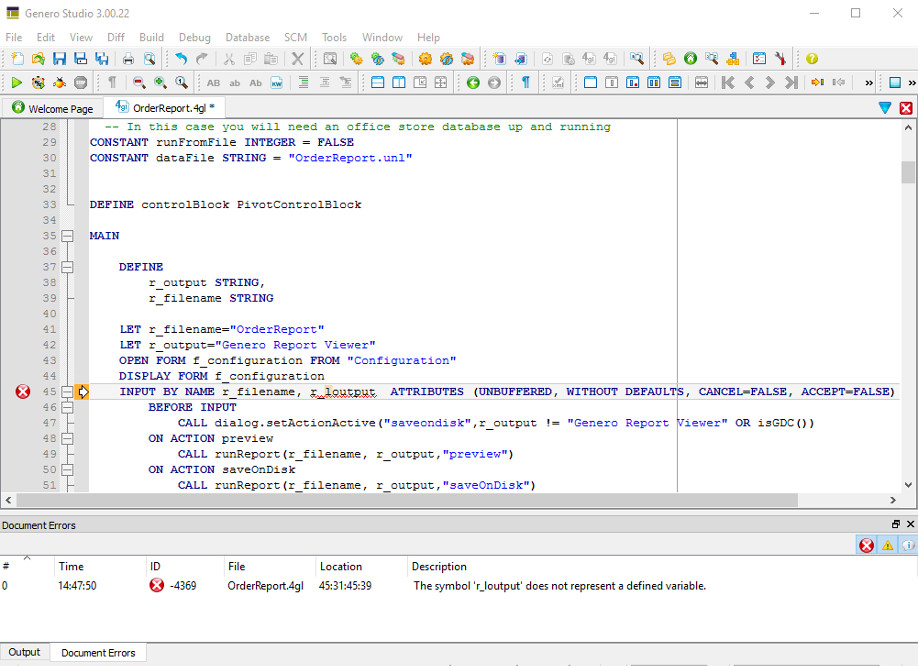
Figure 3. Genero Studio Code Editor
- Select to close the Code Editor. Tip: If you changed your Workspace view, use the Studio main menu option to change it back.
Graphical Debugger
The Graphical Debugger is used to monitor the execution of an application, stopping at chosen points to examine the application's behavior, or to test different scenarios.
Breakpoints are set on program lines in the .4gl program file in Studio Code Editor, using the right-click menu:

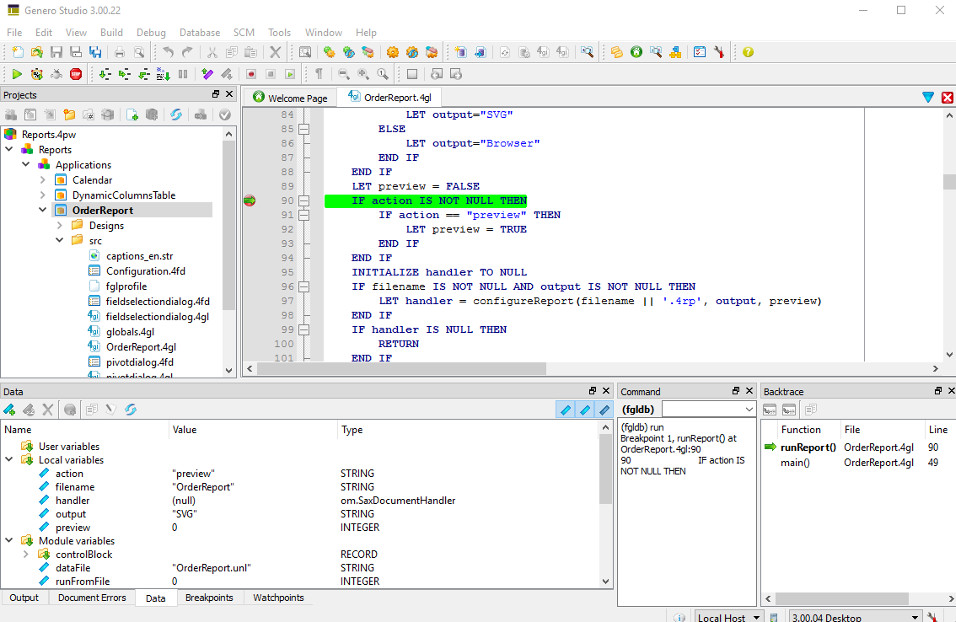
Figure 4. Genero Studio Graphical Debugger
Form Designer
- Double-click Configuration.4fd in the
OrderReport
src folder to open the form definition file in Form
Designer.
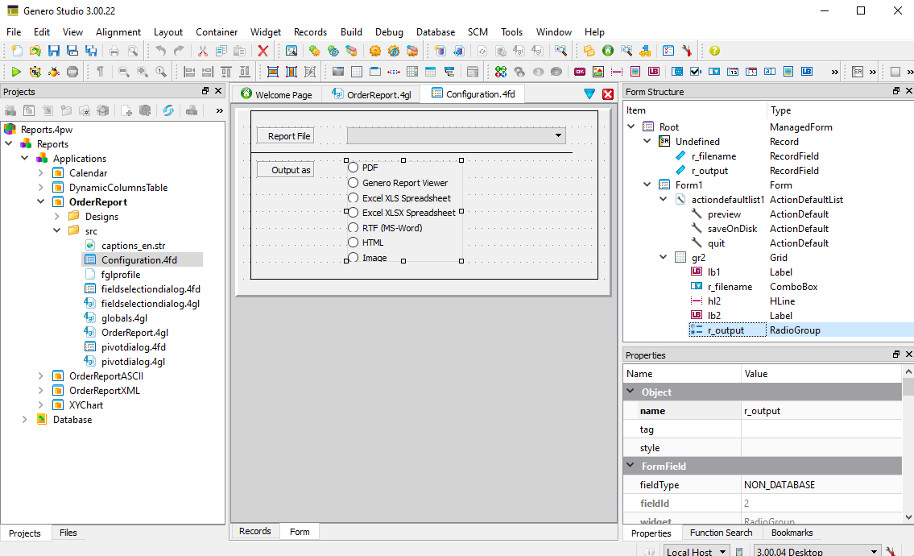
The form definition consists of containers and widgets that are displayed in the form and listed in the Form Structure view. The application displays the form to the user. High-level BDL statements in the Genero BDL file OrderReport.4gl handle the user's input on the form. This form allows the OrderReport application user to select a report and its output format.
- Select from the Studio menu to see how the form will display to the user. Select Yes to All if the New connection window is displayed. Close your previewed form.
- The properties of a selected form object is listed in the Properties view.
Select the RadioGroup (as shown) to see its properties in the
Properties view.

Figure 5. The Form Designer
- Form Designer is a drag-and-drop visual editor. Select the grid around the form items and drag the bottom to make it larger. Then, re-arrange the form objects as you wish.
- Select to see how your changes appear to the user.
- Select from the Studio menu to close the form and exit Form Designer. Do
not save the changed form.Note: To examine a more complex form, select the OfficeStore project from the Welcome Page. Expand the project nodes Office Store Demo, Entities and double-click OrderForm.4fdm. Close the Form Designer before continuing with the next exercise.
Meta-schema Manager
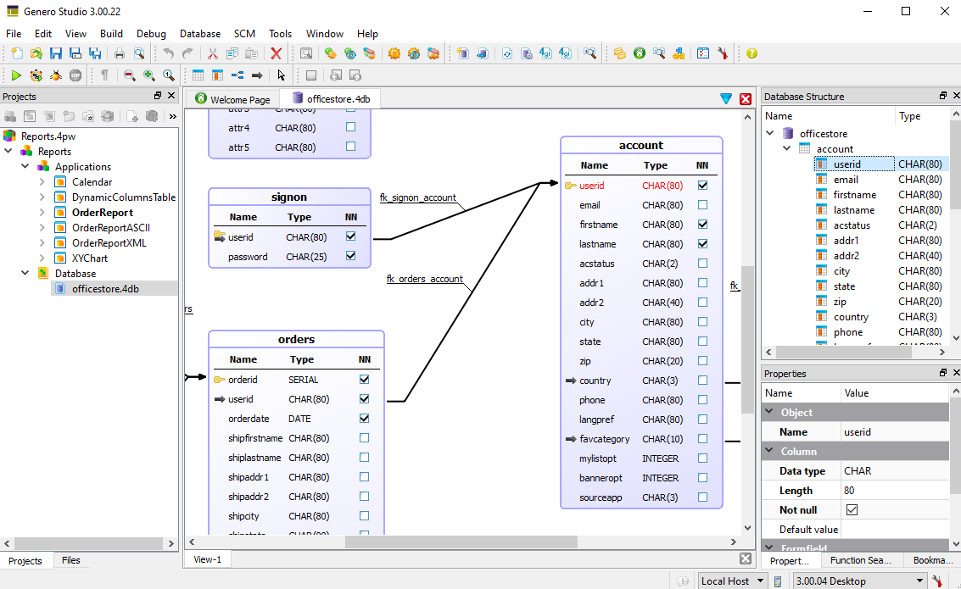
A meta-schema is an XML file that is a central repository of the Database Metadata; the information about the tables, columns, and relations of a relational database. It also provides the appropriate default values when using the tables, columns, or relations in Genero Studio Forms or Studio-generated applications. The officestore.4db schema is used in the Reports project. Double-click on officestore.4db to explore it in the Meta-schema Manager.
Figure 6. The Meta-schema Manager
Report Writer
The Genero Report Writer is a powerful tool for the creation of business reports for mission-critical applications. The Report Writer includes:- Genero Report Designer (GRD) for graphical report layouts.
- Genero Report Engine (GRE) to process the raw data.
- Genero Report Viewer (GRV) to render the report.
- Double-click the OrderReport.4rp in the Designs
folder in the Projects view to open one of the report designs used
by the Order Report application.

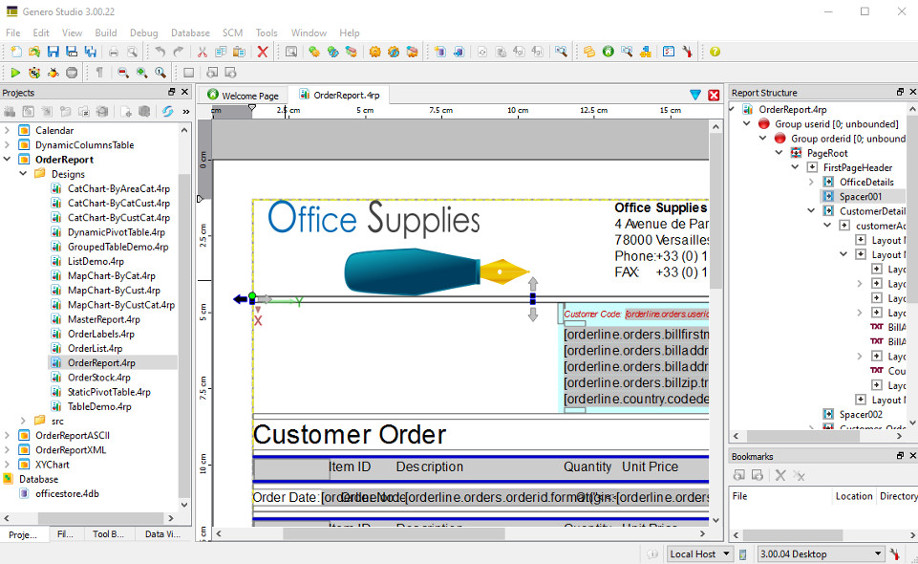
Figure 7. Genero Report Designer
- The Toolbox tab allows you to drag containers and other objects onto the report design, and the Data View tab allows you to add the report data. The Properties view lists the property values for a selected report object. The report's tree structure is listed in the Report Structure view.
- Close the OrderReport.4rp document.
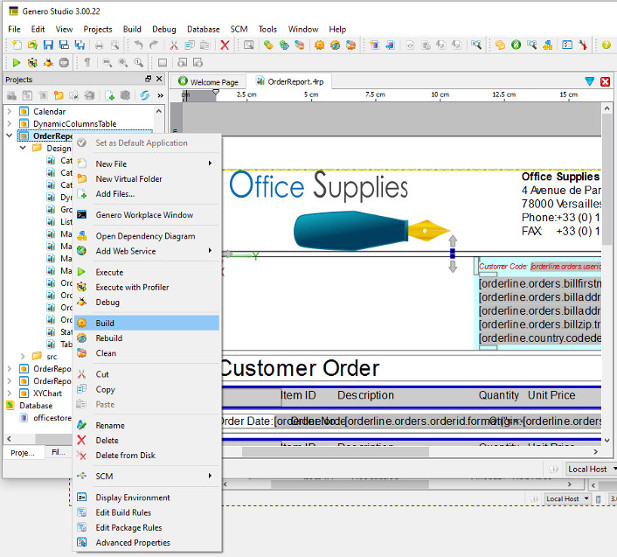
- Compile and link the OrderReport application - right-click the
node in the Projects view and select Build
from the context menu. The output from the Build operation displays
in the Output tab in the bottom panel.
Figure 8. Building Order Report

- Run the program - right-click the Order Report application node and select Execute from the context menu.
- The Genero Desktop Client is called automatically to display the
Configuration form, the application's user interface:
- Select Order Report from the Report File dropdown box
- Select SVG as the Output
- Select Preview
The Order Report is displayed in the Genero Report Viewer.
Business Application Modeling
Business Application Modeling is the process of modeling applications. The Business Application Modeler (BAM) is the set of modeling tools that allow you to graphically model your application. The BAM works with Studio components, such as Meta Schema Manager, Business Application Diagram, Form Designer, Report Designer, Report Data designer and Web Services data designer to:
- Create a design model (.4ba) of your application.
- Generate forms (application screens) based on the database meta-schema.
- Generate the source code for a Genero application, using the design model and generated forms as input.

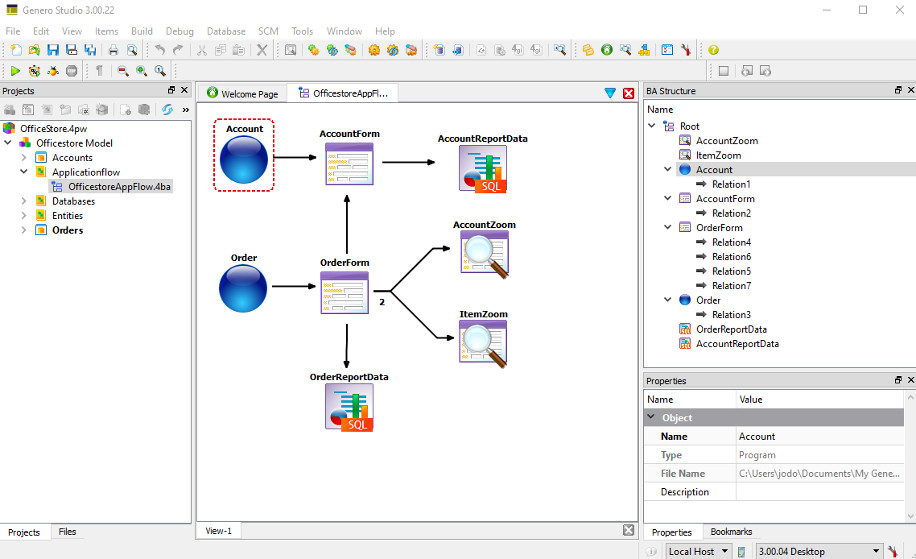
Figure 9. The Business Application Modeler (BAM)
The Business Application Modeler permits you to outline the behavior of your application in diagrams. It manages the Genero BDL language code for you. The code is updated as you declare new behavior in the diagrams.
- Allows the user to search a database table, add a new database row, update a database row, or delete a database row.
- Allows the user to retrieve a value for a form field from a list displayed in a pop-up window.
- Populates the items for a ComboBox using values from a database table.
- Handles the master-detail relationships between tables, such as between orders and order items as shown in the example.

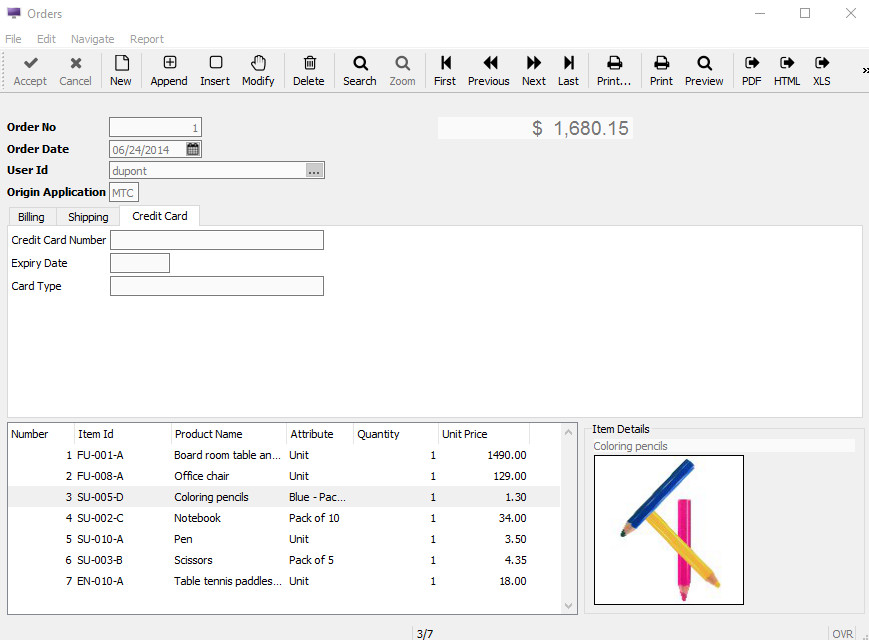
Figure 10. Example Order Detail Application Screen
Code Analyzer
The Code Analyzer reverse engineers your existing applications for component relationships and function call sequence. It generates diagrams, providing you with an overview of your application. Select the link between components to display a list of function calls.
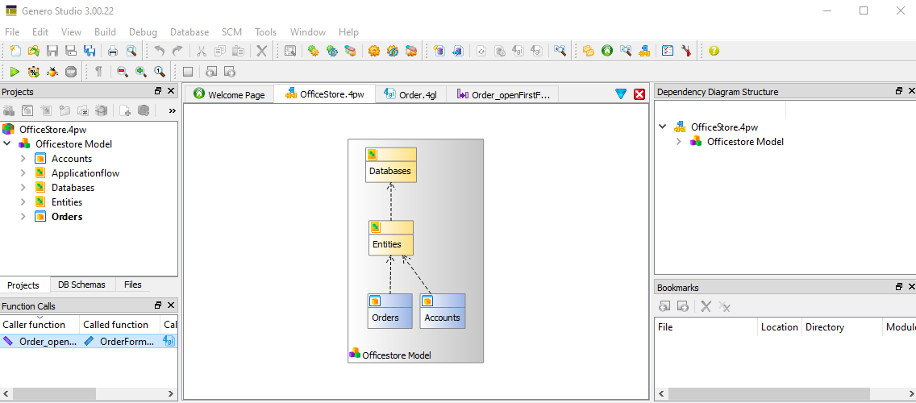
Figure 11. Example Dependency Diagram of Officestore Application

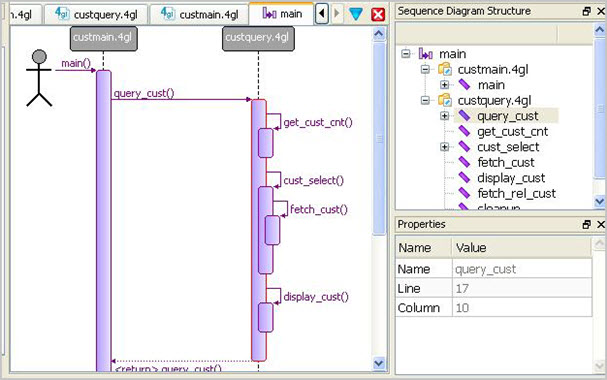
Figure 12. Example Sequence Diagram of Officestore Application
Integrated Help
 in the Genero Enterprise
toolbar.
in the Genero Enterprise
toolbar.- Windows users: Select
- Linux users: Select

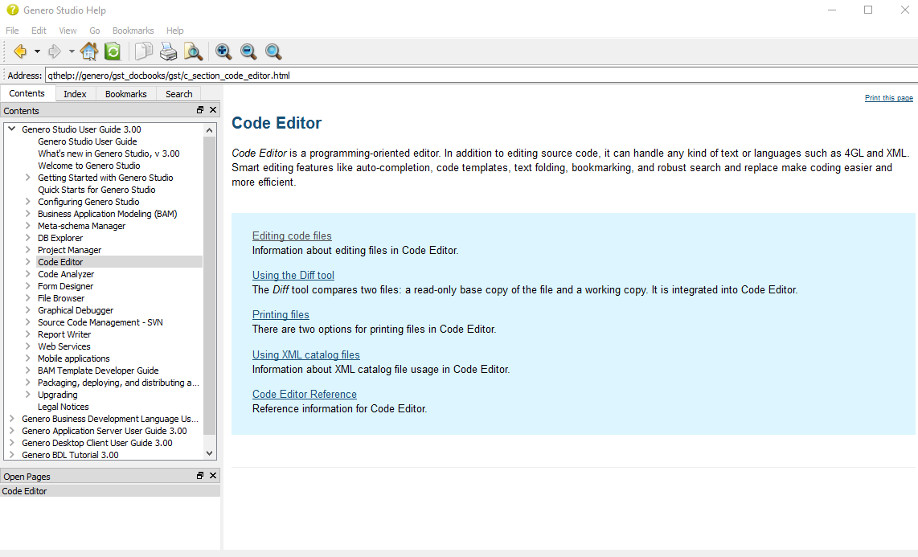
Figure 13. Genero Studio Help