Drawable: Use this object for images. On all platforms GIF, JPEG, PNG, BMP, WBMP, and SVG formats are supported. The images are cached on a per document basis. The default resolution is the current screen resolution.
Use the Location property to specify the file name and path of the image to be rendered. Press the ... button to open a dialog and select the image located in your file structure.
If you want to preserve the aspect ratio of an image, set the value of either length (y-size) or width (x-size), allowing Report Writer to calculate the corresponding value. If you set both properties, the resulting image will appear distorted.
SVG images - Using SVG images instead of bitmap images can substantially reduce the document size, which is particularly useful when PDF documents are produced. When providing the SVG content from a 4GL variable, use the mime type "image/svg" so that the url looks something like "data:image/svg,..." when read from a string variable and "data:image/svg;base64,..." when read from a BLOB. The currently supported SVG version is "1.2 Tiny" (See http://www.w3.org/TR/SVGTiny12).
Embedding images
To embed an image, we use a URL type that allows encoding the data in the body of the URL text. Such a URL starts with the protocol name “data” and a short description of the data, followed by a colon and the encoded data itself. The full syntax of data URLs is:
data:[<MIME-type>][;charset=<encoding>][;base64],<data>
See data URI scheme for a complete description of the concept and the syntax.
For our purposes, it is sufficient to support a simplified subset that omits the “charset” and assumes that characters are encoded in utf8. Image data is always encoded in base64 while other data such as HTML content is typically “Percent encoded”.
data:image/png;base64, followed by the base 64 encoded bitmap data of the image
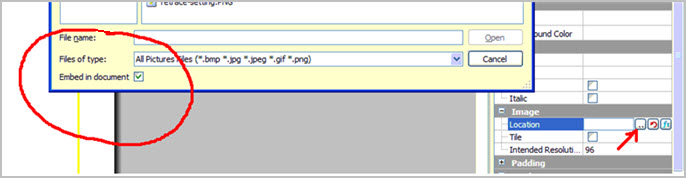
To automatically construct this URL for an image, press the ... button for the Location property. When the Open dialog displays, select the image file located in your file structure, and check the Embed in document box at the bottom of the dialog:

Figure 1. Embed in document checkbox
Populating images from blob variables
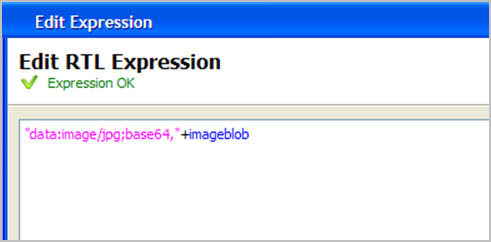
data:image/jpg;base64,"+imageblobwhere imageblob is the name of the blob
This has the same effect as pressing the formula button for the Location property, and entering the formula including the blob variable name.

Figure 2. Entering blob variable name in RTL Expression editor
Properties
Select the object on the Report Design page to display its properties in the Properties View. You can change the object's default appearance by setting the values of its properties.
The Location property is used to specify the image.
These properties are specific to Image Box:
Fallback Image
A fallback image is the image to be displayed if the requested image is not found. To specify a fallback image, set the GRE_DEFAULT_IMAGE_URL environment variable to the image URL. The image URL can be a relative URL; it resolves relative to the location of the form design (4rp) file.