Image Box
An Image Box displays images in GIF, JPEG, PNG, BMP, WBMP, PDF, and SVG formats.
Image Box (ImageBox type) is a layout container, found in the Drawable group in the Tool Box view.
The images are cached on a per document basis. The default resolution is the current screen resolution.
Properties
Select the object on the Report Design page to display its properties in the Properties View.
These properties are specific to Image Box:
Location, Intended Resolution, Fill
Use the Location property to specify the location of the image to be rendered.
If you want to preserve the aspect ratio of an image, set the value of either length (y-size) or width (x-size), allowing Report Writer to calculate the corresponding value. If you set both properties, the resulting image appears distorted.
Embedding images
To embed a resource, use the "data" URL type, which allows the data to be encoded in the body of the URL text. The full syntax of data URLs is:
data:[<MIME-type>][;charset=<encoding>][;base64],<data>
See data URI scheme (Wikipedia link) for a complete description of the concept and the syntax.
For our purposes, it is sufficient to support a simplified subset that omits
the charset and assumes that characters are encoded in UTF-8. Image data is always
encoded in base64 (Wikipedia link) while other data such as HTML content is typically “Percent
encoded” (Wikipedia link).
data:/text:xxx;base64,<data>" where
xxx is one of “png”, “jpg”, “gif” or “bmp”. For an image, the syntax
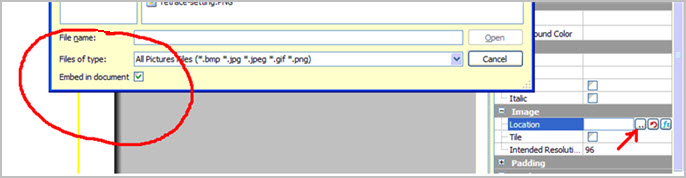
is:data:image/png;base64, followed by the base 64 encoded bitmap data of the imageTo automatically construct this URL, click the ... button for the Location property. Choose the file and select the Embed in document check box.
Figure: Embed in document checkbox

Populating images from blob variables
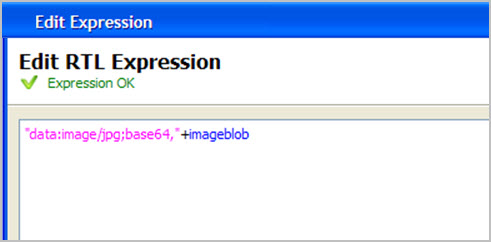
data:image/jpg;base64,"+imageblobYou can also enter the blob variable name using the Expression Editor for the Location property:
Figure: Entering blob variable name in RTL Expression editor

SVG images
Using SVG images instead of bitmap images can substantially reduce the document size. When providing the SVG content from a 4GL variable, use the mime type image/svg so that the url looks something like data:image/svg,... when read from a string variable and data:image/svg;base64,... when read from a BLOB. The currently supported SVG version is "1.2 Tiny" (See http://www.w3.org/TR/SVGTiny12).
Fallback image
A fallback image is displayed if the requested image is not found. To specify a
fallback image, set the GRE_DEFAULT_IMAGE_URL environment variable to the image
URL. The image URL can be a relative URL, which resolves relative to the location of the form design
(4rp) file.