Styles defined in a style file (4st) can be applied to forms and form items.
Styles are defined in a resource file with the extension (4st).
You need a style file defined in order to apply styles
to your form items.
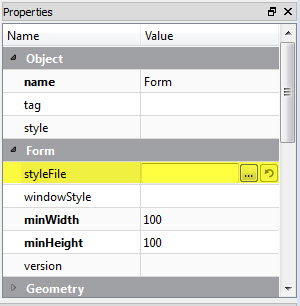
- Set the styleFile property for the
form. Select the form node in the Structure view
to display its properties. Select the styleFile
property, and click the ... button to browse on your system
for the style file that you want to use for your
form.
If no style file is specified in the styleFile property, and a default.4st file is found in the path specified by the FGLRESOURCEPATH environment variable, the default.4st file is used for form previews and style dialogs. If no default.4st file is found in FGLRESOURCEPATH, the default.4st file from <FGLDIR>/lib is used.
This provides flexibility in the use of style files. You can:
- Specify the style file in the form file.
- Add a default.4st style file to a group node, and set a dependency to the form application node.
- Put a default.4st in a directory, and add the path to the FGLRESOURCEPATH environment variable of an active environment set.
- Automatically use the FGLDIR/lib/default.4st file.

Figure 1. styleFile property in Properties view
- Select the form item or items for which you want to apply a style.
- In the properties view, select the style property, and click the ... button to display the Style Selection dialog. Select a style or styles for the form item(s). Select OK. Selected styles are listed, separated by a space, in the style property for the form item.