Arrow-shaped controls on the four sizing knobs located at the center of the sides of the item in focus allow you to view and modify the sizing policy of a container.
Arrows pointing inward indicate a shrinking sizing policy:
- X-Size="min" and Y-Size="min" or
- X-Size-Adjustment="shrinkToChildren" and Y-Size-Adjustment="shrinkToChildren"
- X-Size="max" and Y-Size="max" or
- X-Size-Adjustment="expandToParent" and Y-Size-Adjustment="expandToParent"
Examples
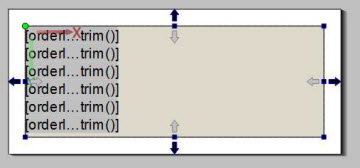
These images illustrate some common cases.

Figure 1. Container packs the content as tight as possible

Figure 2. Container packs content vertically and expands content horizontally

Figure 3. Container expands the content to use up the available space
A page root container typically expands in all directions to use up the available space.