orderline.orders.shiplastname.substring(0,1)
Examples
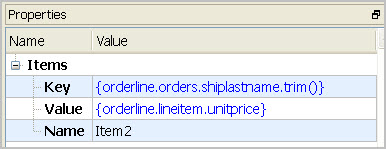
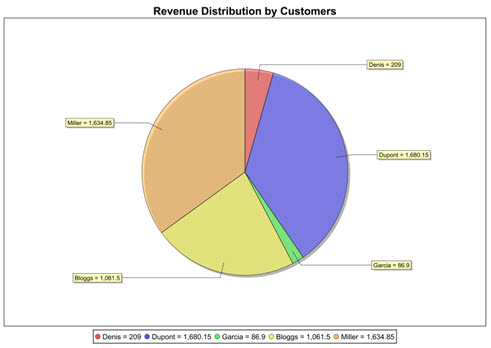
This chart uses the last name as the key (trimmed of trailing blanks), as shown in the Properties view. The unit price on each order for each unique last name is rolled up to a total as shown on the chart. There are five unique names:

Figure 1. Properties panel for the chart Items (where key uses trimmed last name)

Figure 2. Chart showing Revenue Distribution by Customers (where key uses trimmed last name)
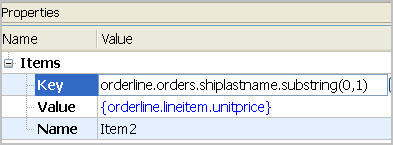
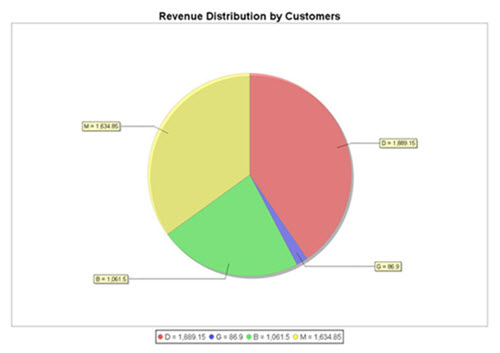
And this chart uses the first letter of the last name as the key, as shown in the Properties View. The unit price on each order for each unique first letter is rolled up to a total as shown on the chart. In this chart, there are only four unique first letters, as two customers have last names beginning with D:

Figure 3. Properties panel for the chart Items (where key uses substring)

Figure 4. Revenue Distribution by Customers (where key uses substring)