Working with Forms
The Form class provides some methods that allow you to change the
appearance or behavior of items on a form.
Getting a reference to the Form object
In order to use the methods, you must get a reference to the form object. The
Window class has a method to get the reference to its
associated form:
- Define variables for the references to the window object and to its form object. The data type
for the variables is the class identifier (
ui.Window,ui.Form):DEFINE f1 ui.Form, mywin ui.Window - Open a form in your program using the
OPEN WINDOW ... WITH FORMinstruction:OPEN WINDOW w1 WITH FORM ("testform") - Next, get a reference to the window object. Then, use the
getForm()class method of theWindowclass to get a reference to the form object opened in that window:LET mywin = ui.Window.getCurrent() LET f1 = mywin.getForm() -- returns reference to form
LET mywin = ui.Window.getCurrent()
LET f1 = mywin.getForm() -- get reference to form
-- call a Form class method
CALL f1.loadActionDefaults("mydefaults")
See The Form class section of the Genero Business Development Language User Guide for a complete list of methods.
Specifying the name of a form item
Some of the methods in the Form class require you to provide the name of the
form item. The name of the form item in the ATTRIBUTES section of
the form specification file corresponds to the name attribute of an
element in the runtime form file. For example:
- In the
ATTRIBUTESsection of the.perfileLABEL a1: lb1, TEXT = "State"; EDIT a2 = state.state_name; BUTTON a3: quit, TEXT = "exit"; EDIT a4 = FORMONLY.pflag TYPE CHAR; - In the runtime .42f
file
<Label name="lb1" width="9" text="State" posY="0" posX="6" gridWidth="9"/> <FormField name="state.state_name" colName="state_name" sqlType="CHAR(15)" fieldId="0" sqlTabName="state" tabIndex="1"> <Button name="quit" width="5" text="exit" posY="4" posX="6" gridWidth="5"/> <FormField name="formonly.pflag" colName="pflag" sqlType="CHAR" fieldId="1" sqlTabName="formonly" tabIndex="2">
FORMONLY
(FORMONLY.pflag) are converted to lowercase
(formonly.pflag).Although Genero BDL is not case-sensitive, XML is. When Genero creates the runtime XML file, the form item types and attribute names are converted using the CamelCase convention:
- Form item type - the first letter is always capitalized, with subsequent letters in lowercase, unless the type consists of multiple words joined together. In that case, the first letter of every subsequent word is capitalized also (Label, FormField, Button).
- Attribute name - the first letter is always lowercase, with subsequent letters in lowercase, unless the name consists of multiple words joined together. In that case, the first letter of every subsequent word is capitalized also (text, gridWidth, colName).
If you use classes or methods in your code that require the form item type or attribute name, respect the naming conventions.
Changing the text, image, and style properties of a form item
Some methods of the Form class allow you to change the value of specific
properties of form items.
Call the methods using the reference to the form object. Provide the name of the form item and the value for the property:
Textproperty - the value can be any text string. To set the text of the label namedlb1:CALL f1.setElementText("lb1", "Newtext")Imageproperty - the value can be a simple file name, a complete or relative path, or an URL ( Uniform Resource Locator) path to an image server. To set the image for the button namedquit:CALL f1.setElementImage("quit", "exit.jpg" placement="break")
Styleproperty - the value can be a presentation style defined in the active Presentation Styles file (.4st file). To set the style for the label namedlb1:CALL f1.setElementStyle("lb1", "mystyle")
mystyle is an example of a specific style that was defined in a custom
Presentation Styles XML file, customstyles.4st. This style changes
the text color to
blue:<Style name=".mystyle" >
<StyleAttribute name="textColor" value="blue" />
</Style>
CALL ui.interface.loadStyles("customstyles")
See Presentation styles in the Genero Business Development Language User Guide for additional information about styles and the format of a Presentation Styles file.
Example 2
01 MAIN
02 DEFINE mywin ui.Window,
03 f1 ui.Form
04 CALL ui.interface.loadStyles("customstyles")
05 OPEN WINDOW w1 WITH FORM "testform"
06 LET mywin = ui.Window.getCurrent()
07 CALL mywin.setText("test")
08 LET f1 = mywin.getForm()
09 MENU
10 ON ACTION changes
11 CALL f1.setElementText("lb1", "goodbye")
12 CALL f1.setElementText("quit", "leave")
13 CALL f1.setElementImage("quit", "exit.png")
14 CALL f1.setElementStyle("lb1", "mystyle")
15 ON ACTION quit
16 EXIT MENU
17 END MENU
18 END MAIN
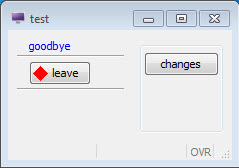
Figure: Display on Windows® platform after the changes button has been clicked.