The gICAPI web components are controlled on the front end through a gICAPI interface object, defined in an JavaScript™ script.
gICAPI interface basics
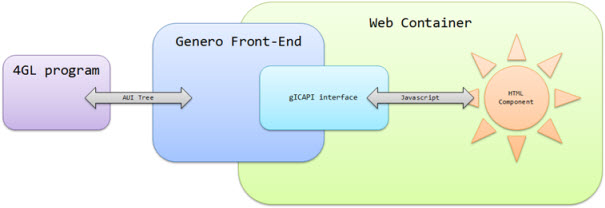
The goal of the gICAPI interface is to manage communication between the program and the web component with a basic API, to handle the interaction events, the focus and the value of the web component field.
The interface script is written in JavaScript and bound to the WEBCOMPOMENT form field by using an HTML document as container.

Figure 1. Web Component communication management
The gICAPI web component API relies on a published global JavaScript object named gICAPI.
Predefined function for gICAPI interface initialization
The programming interface of the gICAPI class is identified by a version number, to make sure that the user code corresponds to the current gICAPI implementation. Verify that t runtime version number matches the gICAPI version used during development, by checking the value passed as parameter to onICHostReady().
| Method | Description |
|---|---|
| onICHostReady( version String ) | Called when the gICAPI web component interface is ready. The version passed in the parameter allows you to check that your component is compatible with the API, and initialization code can be execute in this function. |
In order to check the interface version, implement the onICHostReady() function as follows:
onICHostReady = function(version) {
if ( version != 1.0 )
alert('Invalid API version');
// More initialization code...
}
gICAPI callbacks to handle events coming from the program
The on* functions must be implemented as callbacks (functions assigned to gICAPI object members), in order to detect changes comming from the program (such as a web component field value modification with onData()).
onICHostReady = function(version) {
if ( version != 1.0 )
alert('Invalid API version');
current_color = "#000000";
gICAPI.onProperty = function(properties) {
var ps = eval('(' + properties + ')');
document.getElementById("title").innerHTML = ps.title;
}
...
| Method | Description |
|---|---|
| onData( data String ) | Called when the program value of the form field is updated by the runtime system (for example, when doing a DISPLAY variable TO wc_field) or when the VM returns the validated value, after a gICAPI.SetData() was performed by the web component. The VM value is provided in the data parameter. When the onData() function is fired, you will typicaly assign the data value to the web component, or check that the VM has validated your SetData() request, when the value sent and the value returned by the VM do match. The data must be a string, it is not a scalar value, it is typically serialized as a JSON string.Note: Use util.JSON classes to
serialize / de-serialize structured data (i.e. RECORDs or
ARRAYs)
|
| onFocus( polarity Boolean ) | Called when the runtime system /
program changes the focus (for example, with a NEXT
FIELD instruction, or when the user tabs through the
form fields). If the web component gains the focus,
polarity is set to true. If
the web component loses the focus, polarity is
set to false. Note: This function is also called
after a gICAPI.setFocus(), if the runtime
system has accepted to set the focus to the web component
field.
|
| onProperty( properties String ) | Called when one of the properties of
the component is set at form creation time, or when a property
is changed dynamically once the form and web component are
loaded. The format used to pass the property set is JSON. Note: Each time this function is
called, all properties are provided in the
parameter.
|
gICAPI functions to send events to the program
| Method | Description |
|---|---|
| Action( action String ) |
Triggers an action event, which will execute the corresponding ON ACTION code. If the named action is not available (not active or does not exist), this function has no effect. |
| SetData( data String ) |
Registers data to be sent to the program, to set the form field value. The data must be a string, it is not a scalar value, it is
typically serialized as a JSON string.
Note: The gICAPI-based
web component field must be the current field (i.e. the web
component field must have the focus), otherwise
SetData() will be ignored.
The value change is transmitted to the runtime system when the web component field loses the focus. If you want to transmit the value change the runtime system immediately, gICAPI.SetData() must be used in conjunction with gICAPI.Action(), in order to fire an action. After a SetData() the value is sent to the VM which can accept or reject the field value change. In order to detect that the VM has accepted the value, the onData() function will be called with the same value as the value sent by SetData(). The web component then receives an indication that the VM has accepted the value change. Note: Data is transmitted as plain text; Sending a large amount of
data is not recommended.
|
| SetFocus() |
Generates a focus change request. The tabbing order and focus management is controlled by the runtime system: If the focus change request succeeds, gICAPI.onFocus() will be called with the true parameter. The focus request may fail when:
|