The dynamic user interface is the base concept of the Genero user interaction components.
The dynamic user interface (DUI) concept implements a flexible graphical user interface programming toolkit, based on the usage of XML standards to define an abstract representation of the application forms, that can be displayed by different sort of display devices called front ends, which execute on the user workstation or on the same platform as the runtime system.
By using the same program source code, the abstract definition of the user interface that can be manipulated at runtime as a tree of interface objects. This tree is called the abstract user interface tree.
The runtime system is in charge of the abstract user interface tree and the front end is in charge of rendering this abstract tree visible on the screen. The front end gets a copy of that tree which is automatically synchronized by the runtime system by using the front end protocol.
In development, application screens are defined by form specification files. These files are compiled by the fglform form compiler to produce the runtime form files that can be deployed in production environments.
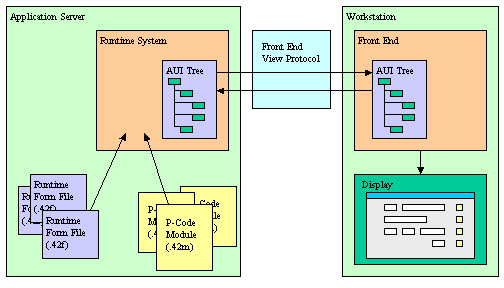
The following schema describes the dynamic user interface concept, showing how the abstract user Interface tree is shared by the runtime system and the front end.

Figure 1. AUI tree shared between the runtime system and front end
The abstract user interface tree (AUI tree) on the front-end is synchronized with the runtime system AUI tree when a user interaction instruction takes the control. This means that the user will not see any display as long as the program is doing batch processing, until an interactive statement is reached.
For example, the following program shows nothing:
MAIN
DEFINE cnt INTEGER
OPEN WINDOW w WITH FORM "myform"
FOR cnt=1 TO 10
DISPLAY BY NAME cnt
SLEEP 1
END FOR
END MAIN
If you want to show something on the screen while the program is running in a batch procedure, you must force synchronization with the front-end, by calling the refresh() method of the ui.Interface built-in class:
MAIN
DEFINE cnt INTEGER
OPEN WINDOW w WITH FORM "myform"
FOR cnt=1 TO 10
DISPLAY BY NAME cnt
CALL ui.Interface.refresh() -- Sync the front-end!
SLEEP 1
END FOR
END MAIN
Note that the refresh() method must only be called when really needed: By default, the AUI tree will be automatically synchronized when the control goes back to the runtime system dialog instruction.
Keep in mind that when the AUI trees are synchronized, only the changes are sent to the front-end. If a modification has been made that does not result in a change in the values of the attributes of a node of the tree (for example, you change the contents of an image file but keep the same name), that modification will not be sent to the front-end.
Note that when running on a mobile device, both front-end and runtime system execute on the same platform. Still the AUI tree protocol takes place, and both component perform the tasks they are dedicated to.