Rich Text Editing
Genero Desktop Client supports rich text editing with integrated toolbox or rich text local actions.
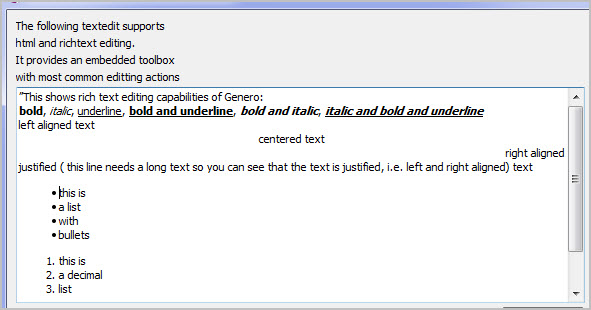
In previous versions, TextEdits are able to display rich text. In input, it was possible to edit rich text, but this was not straightforward. Moreover, cursor and cursor2 attributes correspond to plain text, not to the real value.
GDC 2.22 introduces rich text editing feature:

GDC 2.22 provides:
- text format: bold, italic, underline
- paragraph alignment: left, center, right, justify
- lists: bullet, decimal
- paragraph indentation
- font size
textFormat styleAttribute
to "html" .<StyleAttribute name="textFormat" value="html" />To modify your document, you can use:
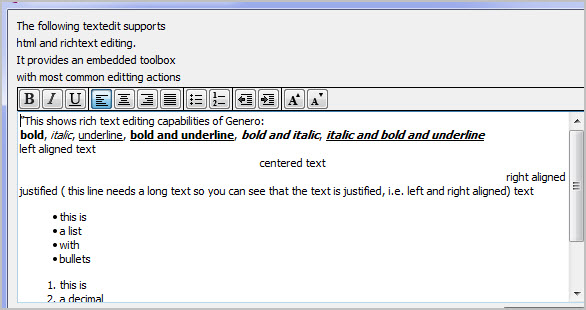
Integrated richtext toolbox
By default, when the mouse reaches the top border of the TextEdit, a toolbox will appear. The toolbox will disappear when the mouse leaves the top border area.
<StyleAttribute name="textFormat" value="html" />
<StyleAttribute name="showEditToolBox" value="yes" />
- The textedit will be wide enough to display the toolbox entirely, even if you define a small width in the .per. Please take this in account when designing your form.
- The textedit will be high enough to display the number of lines defined in the .per (with the textedit font). This means that a textedit with a height of 1 will display toolbox and one line, which is much higher than without the toolbox.
Rich text local actions
Besides integrated toolbox, new local actions have been created for each rich text capability. As any local action, you can configure accelerator keys, and bind them to action views like ToolBar buttons.
| Name | Default Accelerator | Icon Name | Icon |
|---|---|---|---|
richtextbold |
control-b | textbold |  |
richtextitalic |
control-i | textitalic |  |
richunderline |
control-u | textunder |  |
richtextalignleft |
control-l | textleft |  |
richtextaligncenter |
control-e | textcenter |  |
richtextalignright |
control-r | textright |  |
richtextalignjustify |
control-j | textjustify |  |
richtextlistbullet |
None | textlistbullet |  |
richtextlistdecimal |
None | textlistnumbered |  |
richtextdecreaseident |
None | textindentdecrease |  |
richtextincreaseident |
None | textindentincrease |  |
richtextdecreasefontsize |
None | textfontsizedown |  |
richtextincreasefontsize |
None | textfontsizeup |  |
<StyleAttribute name="textFormat" value="html" />
<StyleAttribute name="showEditToolBox" value="no" />- We are not generating html code by ourselves. We are using a component dealing with rich text which provides a "toHTML" export. As we have nearly no way to influence the export, and are completely dependent on the component, future versions of GDC may behave differently if the component provider decides to change the export. Should this occur, we will add some entries in the Migration Guide.
cursorandcursor2attributes are now following better html code, but they are still not 100% corresponding. For instance, if you load an html file with a hidden part, cursors will be wrongly set. We recommend using cursor and cursor2 with care when textFormat is set to html.