Frozen columns for tables
Users of Genero Desktop Client 2.30 can freeze columns to ensure they remain visible when scrolling.
You can define whether table columns should be frozen in tables. Frozen columns will always be visible. When the table is smaller than the content, a scrollbar appears.
The scrollbar will only scroll those columns that are not frozen.
You can freeze columns on the left or on the right side.
<Style name="Table.detail">
<StyleAttribute name="tableType" value="frozenTable" />
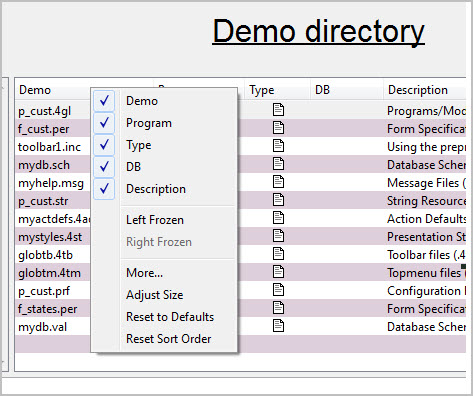
</Style>Right click on the header of the column that should be frozen:
Figure: Select to freeze columns on the left or right side of the table

Now this column will always be visible; the scrolling will be done for the other columns.
This style also allows you to define columns that will be frozen
on initial display:
<Style name="Table.detail">
<StyleAttribute name="tableType" value="frozenTable" />
<StyleAttribute name="leftFrozenColumns" value="1" />
<StyleAttribute name="rightFrozenColumns" value="2" />
</Style>