Integrated Browser
TextEdits can display complex html data, but cannot act as a real browser. With
styleAttribute imageContainerType Image style attribute set to
"browser", your image container becomes a browser.
Instead of setting an image name, you can set a URL.
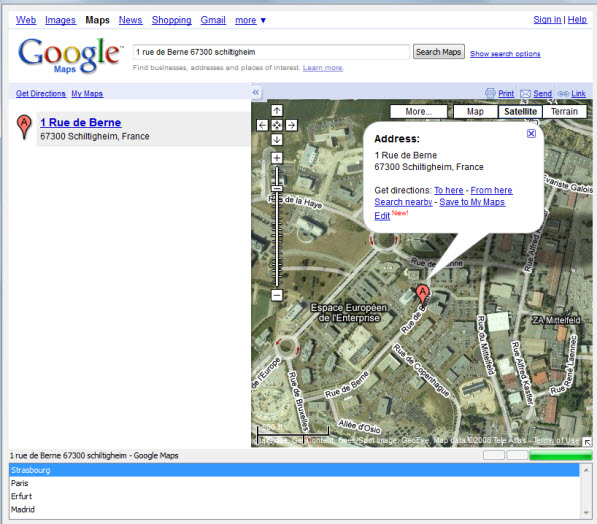
Example
Figure: Google maps screenshot

Here is the per
file:
LAYOUT (TEXT="Google Maps")
GRID
{
[map ]
[
]
[
]
[
]
[
]
[
]
<T
t >
[location ]
[location ]
[location ]
}
END
END
ATTRIBUTES
IMAGE map = FORMONLY.map, STRETCH=BOTH, style="map";
TABLE t : WANTFIXEDPAGESIZE, style="list";
EDIT location = FORMONLY.location;
END
INSTRUCTIONS
SCREEN RECORD sr(location);Here is the corresponding 4st
file:
<Style name="Image.map">
<StyleAttribute name="imageContainerType" value="browser" />
</Style>Important: This feature uses the current WebKit Open Source project; we use the version provided with Qt and we've no
control over it. The aim is strictly to be able to display some HTML/Rich Text, not the most
complicated pages of the web. Indeed, this feature comes with limitations, such as no Java™ support. We expect the version to be better supported by Qt
in the future.