Theme variables overview
Theme variables are contained in the theme parts, and are set in the theme.scss.json file. They can be edited to change the look and feel of your customization.
Naming patterns
Naming patterns of theme variables can indicate how those variables are used. The following naming patterns are used by GBC:
theme-*: variables used across a theme. See Theme.For examples of editing theme-wide variables, see Customize the sidebar and Display the Genero context menu.
palette-*: general color palettes for the default customization. See Main color palettes.mt-*can be either:- Material color constants, such as
mt-orange. See Material color constants. - Variables used by a specific component. For example,
mt-button-*variables apply to all buttons in the application. See Material variables.
- Material color constants, such as
gbc-*Widget-*: variables for a specific GBC widget or widget family. See Widgets specific variables.For examples of editing widget-specific variables, see Customize the chromebar and Change relog prompt.
mdi-*: apply to Material Design Icons. See Gbc Fonts.For an example of editing Material Design Icons, see Change icons.
html-*: define the default HTML elements. See HTML defaults variables.gbc-navigation-*: define the swipe navigation style. See Navigation.responsive-*-width: define the maximum width for small and medium devices. See Responsive defaults variables.$z-index-*: specify the stack order of layers. See Z-indexes.
Theme variable inheritance
GBC theme variables are interlinked and inherit default values from each. Often, the
theme-* variables are used as the basis for other variables. Editing these
higher-level variables has a "ripple down" effect on those variables that inherit their values.
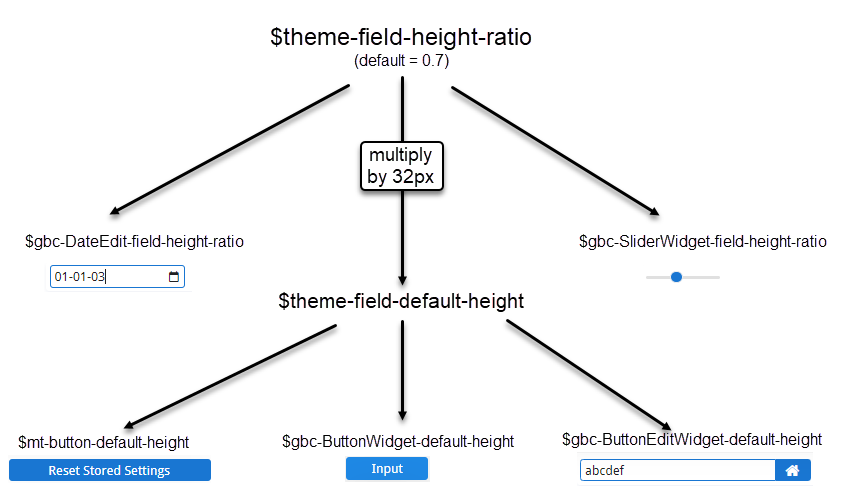
For example, see Figure 1:
$theme-field-height-ratiohas a default value of0.7. This is used as the default value for:$gbc-DateEdit-field-height-ratio: Used to calculate the size of the DateEdit widget.$gbc-SliderWidget-field-height-ratio: Used to calculate the size of the Slider widget.
- The default value of
$theme-field-default-heightis formed by multiplying$theme-field-height-ratioby32px. This is used as the default value for:$mt-button-default-height: The height of all buttons in the application.$gbc-ButtonWidget-default-height: The height of standard buttons on a GBC form.$gbc-ButtonEditWidget-default-height: The height of editable buttons on a GBC form.
If you edit $theme-field-height-ratio, this impacts the entire "tree" of
variables.