Migrating GWC-HTML5 to GBC
Moving your applications from the Genero Web Client for HTML5 (GWC-HTML5) to the Genero Browser Client (GBC) involves some changes to the customization used. This page provides you with tips and recommendations based on migration experience to help with your migration efforts.
Starting with Genero 3.10, the Genero Web Client for JavaScript (GWC-JS) is renamed as the Genero Browser Client (GBC).
It is important to review the features and limitations of the GBC in the Genero Browser Client User Guide prior to migrating from GWC-HTML5 to the GBC.
Navigating Open Applications
With the GWC for HTML5, each application started with RUN or RUN WITHOUT WAITING opens a new tab in your browser.
With the GBC, each application started with RUN or RUN WITHOUT WAITING replaces the application in the current window. The GBC provides a sidebar. You can access the other applications and make them current by selecting them from the sidebar.
File Upload to Server
EDIT field with the style
FileUpload to create a file chooser
dialog.EDIT sfile1=formonly.sfile1, style="FileUpload";The FileUpload style is not supported by GBC.
FileUpload style and
add a call to openFile front call, followed by call to
fgl_getfile. This is the same file upload method as you use in Genero Desktop
Client (GDC):- Use the
openFilefront call to open the file chooser dialog so that the user can select a file to upload.DEFINE infile STRING CALL ui.Interface.frontCall("standard", "openFile", ["c:\\fjs\\doc","doc.pdf","*.pdf","Choose a file to upload"], infile)Note:For GBC, the path parameter is ignored, and wildcards can only hold one type of file extension. For more information on the use of this command, please see the "Standard front calls" section in the Genero Business Development Language User Guide.
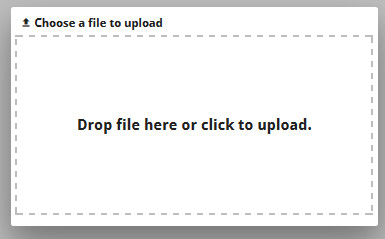
Figure: GBC File Upload Pop-up Window 
- Use the
fgl_getfileto upload the file the user has chosen. The call to thefgl_getfilefunction requires no interaction from the user so it can be called immediately to upload the file to a directory specified in the application server.TRY CALL fgl_getfile(infile, /opt/myapp/received_files) CALL fgl_winmessage("File uploaded", infile, "info") # Display a window with message after uploading CATCH ERROR sqlca.sqlcode, " ", sqlca.sqlerrm # Catch runtime execution errors from the SQLCA diagnostic record END TRY