Add your custom translation texts in the locale file and reference them in the HTML code in the widget template file.
The Genero Web Client for JavaScript (GWC-JS) front-end provides support for language selection based on locale. This topic details how you can use translation texts to provide localization mainly to text in the following GWC-JS front-end components:
- Welcome Page
- Ending Page
- Calendar Widget
- Contextual Menu For Tables
- File Transfer Dialog
You will find the locale files in your project_dir/src/locales/xx-YY.json, where "xx-YY" follows the standard localization code used for languages, for example, en-US, de-DE, fr-FR, etc.
Excerpt from US English Locale File
Locale files are json files which have a typical json structure of keys and values in quotes separated by colons, ":". A sample from the US English locale file is shown.
{
"gwc": {
"lngName" : "English",
"app": {
[…]
"waiting": "Waiting for connection",
"restart": "Restart the same application",
"run": "Run",
[…]
}
Retrieving Localized Texts
data-i18n="key"Where "key" is the localization key in the locale file.
In the Widget file
This sample from the project_dir/src/js/base/widget/widgets/application/SessionEndWidget.tpl.html shows default text for the ending page component.<span class="…" data-i18n="gwc.app.restart">Restart the same application</span>
GWC-JS will replace the text "Restart the same application" within the <span> element with that referenced by the gwc.app.restart key in the locale file. If the key is not found, the GWC-JS falls back to the default locale, "en-US". If the entry is still not found, then the translation value will be the key name.
In the JavaScript
Internationalization is done by the GWC-JS JavaScript function i18n.t. This function takes the localization key as argument and returns the translation text.
i18n.t('gwc.app.restart')
Selecting a Language
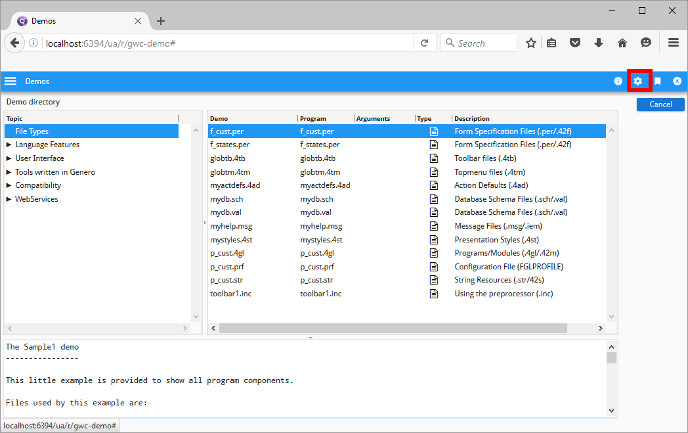
- Selecting the Settings menu from the developer
toolbar.

Figure 1. GWC-JS User Interface Menus
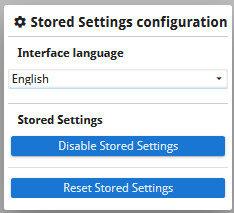
- Choosing the language from the Interface language list in the
Stored Settings configuration window that pops up.

Figure 2. Stored Settings configuration Window
The name of the language, like "English", that you see displayed is defined in the locale file by the entry gwc.lngName, for example, as in the en-US.json:{ "gwc": { "lngName" : "English", […] }