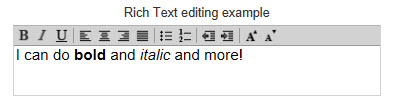
A textedit widget where the textFormat attribute is set to html can display a toolbox with classic editing actions (bold, italic, font size, and so on). Local actions are also created so you can create your own action views (global toolbar, and so on).

Figure 1. Rich Text Editing
<Style name="TextEdit.htmlToolBox"> <StyleAttribute name="textFormat" value="html" /> <StyleAttribute name="showEditToolBox" value="true" /> </Style>In this second example, the style does not use the embedded toolbox. Instead, local actions are created and bound to action views (such as toolbars or topmenus).
<Style name="TextEdit.htmlNoToolBox"> <StyleAttribute name="textFormat" value="html" /> <StyleAttribute name="showEditToolBox" value="false" /> </Style>
How to migrate HTML generated by Rich Text editing in the Genero Desktop Client
If you have an application using the Genero Desktop Client, and that application created HTML using the Rich Text editing feature, the resulting HTML may include particularities that result in code that is not W3C compliant and therefore is not usable within the Genero Web Client.
A helper application has been provided that will translate the generated HTML file into an HTML5 file, allowing it to display correctly in both the Genero Desktop Client and the Genero Web Client. The application is located at $FGLDIR/demo/WebServices/richtextmigration. A README.txt file gives instruction for using the application.