An understanding of how snippet-based rendering works can aide you in your customization efforts.
Snippet-based rendering relies upon the GWC object model. The GWC object model ensures that all available data regarding the application is used to render the page properly. Sources for the data include the application's abstract user interface (AUI) , the document data (holds information about the rendering of the current document such as the URL to send the form back to, rendering errors, and so on), and server data (gives access to static information about the server, such as the application server version number).
The GWC object model exposes this data through properties. These properties are accessible by means of a path notation within GWC expressions; the GWC expressions held by GWC template attributes.

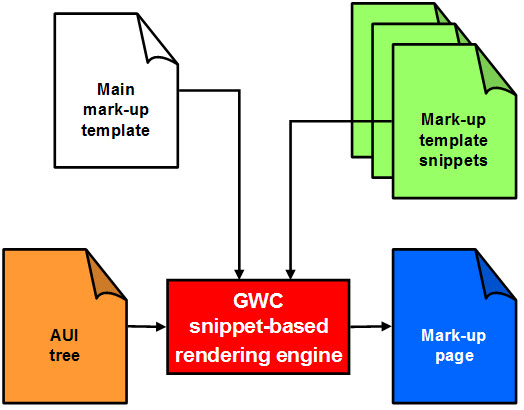
Figure 1. Snippet-Based Rendering Engine (SBRE)
The GWC reads the application's AUI tree, which is the abstract definition of the application's current user interface. Some of the objects in the object model point to a well-defined entity within the AUI tree (such as a Window object, a Form object, and Edit object, and so on). Other objects in the object model correspond to an entity that is used by other AUI objects (such as the GridLayout component, created each time a Grid, ScrollGrid, or Group object appear in the AUI tree). The objects in this object model are wrapped by GWC UI Components.
The rendering of a GWC UI Component is driven by the template snippets. The template snippets are read dynamically at runtime. A template snippet is parsed within the context of the associated component. The main template controls the overall rendering for the application page.
The template and snippet files provided for use with the snippet-based rendering engine are either XHTML or XSL (in comparison with the HTML templates used with the legacy built-in rendering issue).
- XHTML is merely an adaptation of HTML to be XML well-formatted; XHTML template and snippet files are XML well-formatted documents. When a snippet is using XHTML, then you can use gwc template language (gwc tags) within the snippet file.
- XSLT snippets use standard XSLT; you cannot use gwc tags within this file. (Right now, only used to provide a snippet to handle the StyleList node and subnodes from the AUI tree.)