An overview of the steps taken when the GWC delivers an application, starting with the user entering in the URL and ending with the application displayed in the user agent (browser).

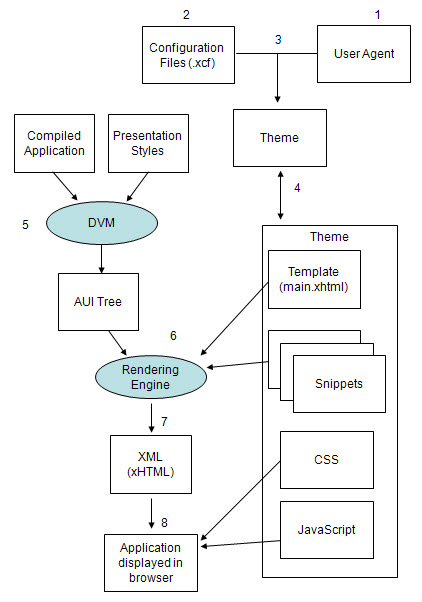
Figure 1. How an Application is Rendered by the GWC
The end user requests the application by entering the appropriate URI in the user agent (1).
The request for the application is routed to a Genero Application Server (GAS). The GAS configuration file contains the information about which themes are to be used for the requested application. (2)
Unless explicitly specified by the URI or the application configuration, the appropriate theme is selected based on the type of user agent (desktop browser, PDA, and so on). The auda.xrd file is responsible for selecting the appropriate theme for a specific type of user agent. (3)
In the GAS configuration file, a theme is defined by a TEMPLATE and a series of SNIPPETS. The template file provides the references for any JavaScript™ and CSS files. (4)
The GAS, meanwhile, has started a DVM to serve the application. The DVM creates the AUI tree (Abstract User Interface describing components and behaviors), which is sent to the GAS. (5)
The GWC's snippet-based rendering engine uses the AUI tree (provided by the DVM) and the template and snippet files (set by the application configuration) to create an XML / xHTML document that is passed to the user agent. (6, 7)
Any JavaScript and CSS is applied to the xHMTL file by the user agent before displaying the application to the user. (8)