Rich Text Editing in TEXTEDIT
The TEXTEDIT form item provides a rich text editing feature based on
HTML.
Consider using the fglrichtext built-in webcomponent, instead
of textFormat=html style attribute for TEXTEDIT.
By default, to avoid "Stored XSS"
attacks, the front-end cleans the HTML sent to form elements to ensure no malicious script can be
executed. This security control prevents for example to use HTML content such as "<a
href='mailto: …". The default for the sanitize attribute is
"yes". To disable the checking of HTML content send to form elements, set the
sanitize style attribute to "no".

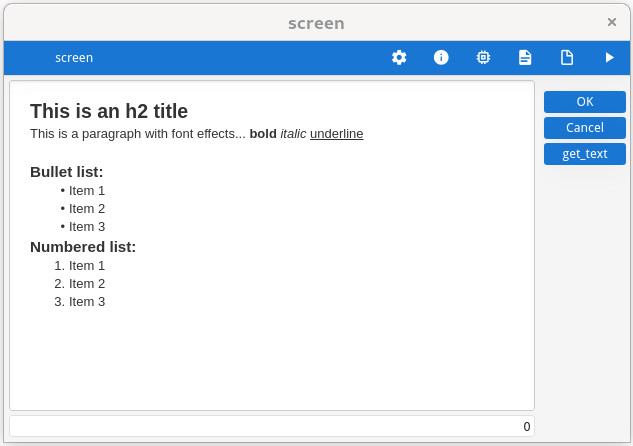
To enable rich text editing, set the
textFormat style attribute to
html:<Style name="TextEdit.richText">
<StyleAttribute name="textFormat" value="html" />
</Style>Richtext toolbox
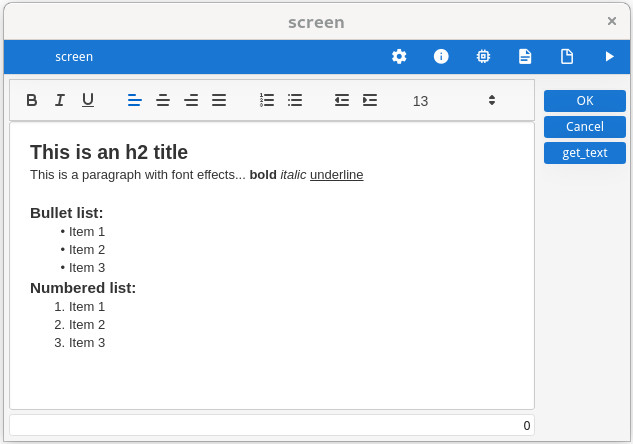
By default, the rich text editor toolbox is hidden. Use the
showEditToolBox style attribute, to show a toolbox at the top the the text
editor:<Style name="TextEdit.richText">
<StyleAttribute name="textFormat" value="html" />
<StyleAttribute name="showEditToolBox" value="yes" />
</Style>