Horizontal stretching
Define stretchable form elements to achieve responsive layout.
Purpose of horizontal stretching
For best user experience, form elements must stretch horizontally, to fill the whole screen of a mobile device (especially when switching between portrait and landscape mode). Horizontal stretching is also useful, when enlarging the window of a desktop application or the browser window using a web application.
To get horizontal stretching for a set of fields aligned vertically, define the
STRETCH=X attribute for one of the fields of the set. When the display area is
enlarged, the group of fields will then stretch proportionally to each other, following the grid-layout alignment rules.
In the next example, the cust_id, cust_name and
cust_company fields belong to the same vertical alignment group, since they all
start at the same position.
STRETCH=X
attribute for the cust_id field, you indicate that this field set can stretch
horizontally. Since cust_name and cust_company will stretch as well because of grid layout rules, it
is recommended to use the SCROLL attribute for character string fields:LAYOUT
GRID
{
ID: [f01 ] Transaction id: [f10 ]
Name: [f02 ] Date: [f11 ]
Company: [f03 ]
}
END
END
ATTRIBUTES
EDIT f01 = customer.cust_id, STRETCH=X;
EDIT f02 = customer.cust_name, SCROLL;
EDIT f03 = customer.cust_company, SCROLL;
...
ENDSTRETCH attribute on LAYOUT element
A global STRETCH attribute can be defined on the LAYOUT
element.
STRETCH attribute and do not have this
attribute defined locally, will inherit from the stretch value defined at the LAYOUT
level.LAYOUT ( STRETCH=X )
...LAYOUT element, the STRETCH attribute is
NONE by default. On mobile, the default is STRETCH=X. To override
the default on mobile, define STRETCH=NONE on the LAYOUT element,
and use the STRETCH=X at form item
level:-- Mobile form bypassing default STRETCH=X for LAYOUT
LAYOUT ( STRETCH=NONE )
VBOX
GRID
{
[f1 ]
...
ATTRIBUTES
EDIT f1 = customer.cust_num, STRETCH=X, ...GRID and SCROLLGRID elements using the
STRETCH=X attribute can also define a STRETCHMIN value, to overwrite
the default minimal widget width defined by the number of cells used in the form item
tag:EDIT f1 = customer.cust_num, STRETCH=X, STRETCHMIN=5;TABLE and TREE container stretching
TABLE and TREE containers can by default stretch vertically and
horizontally.
To force a table or tree view container to keep its original width or height (or both), use the
STRETCH attribute in the container definition.
LAYOUT
TABLE ( STRETCH@SMALL=Y )
...See also c_fgl_ui_tables_rendering.html#c_fgl_ui_tables_rendering__section_table_stretch.
TABLE and TREE stretchable columns
TABLE and TREE containers can use columns that can stretch or
shrink horizontally, when the width of the window changes.
STRETCH=X attribute, or the TABLE/TREE container can define the
STRETCHCOLUMNS attribute to make all columns stretchable. Each column can define a
minimum and maximum stretch width by using the STRETCHMIN and
STRETCHMAX attributes:LAYOUT
TABLE table1
{
[c1 |c2 |c3 ...
...
ATTRIBUTES
EDIT c1 = customer.cust_num;
EDIT c2 = customer.cust_name, STRETCH=X, STRETCHMAX=40, ...STRETCH, STRETCHCOLUMNS, STRETCHMIN and
STRETCHMAX can be combined with a @screen-size
modifier, to enable these stretching attributes for specific screen sizes.
TABLE table1 ( STRETCHCOLUMNS@LARGE ) For more details, see Stretchable columns.
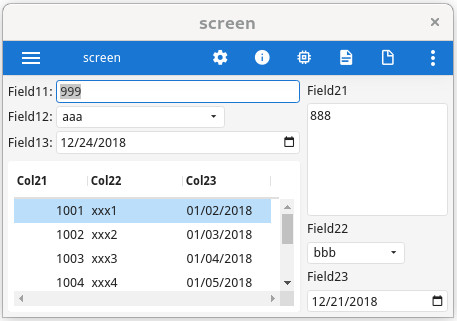
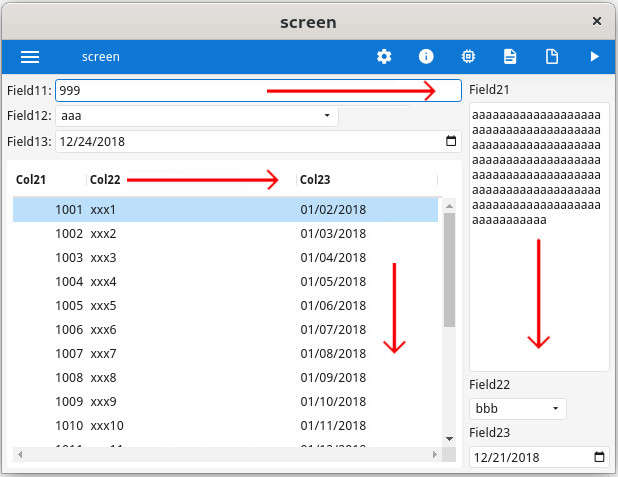
Example with multiple grids and table
- An
HBOXcontaining aVBOXand aGRID(grid2). - The inner
VBOXcontains anotherGRID(grid1) and aTABLE. - The first field (
field11) ingrid1gets aSTRETCH=Xattribute, to allow horizontal stretching for the wholeGRID. - The
TEXTEDITfield21gets aSTRETCH=Yattribute, to allow vertical stretching of that field (we do not want that this field stretches horizontally). - The
TABLEcan stretch vertically and horizontally by design, but the columns do not stretch (horizontally) by default. - The second table column (
col22) uses aSTRETCH=Xattribute to make it stretch, when the parent table stretches, andSTRETCHMAX=50indicates that this column cannot stretch more than 50 grid units.
With this layout definition, the form elements will occupy all the space of the window:
LAYOUT
HBOX
VBOX
GRID grid1
{
Field11: [f11 ]
Field12: [f12 ]
Field13: [f13 ]
}
END
TABLE table1
{
Col21 Col22 Col23
[c21 |c22 |c23 ]
[c21 |c22 |c23 ]
[c21 |c22 |c23 ]
}
END
END
GRID grid2
{
Field21
[f21 ]
[ ]
[ ]
[ ]
Field22
[f22 ]
Field23
[f23 ]
}
END
END
ATTRIBUTES
EDIT f11 = FORMONLY.field11, STRETCH=X;
COMBOBOX f12 = FORMONLY.field12, ITEMS=("aaa","bbb");
DATEEDIT f13 = FORMONLY.field13;
TEXTEDIT f21 = FORMONLY.field21, STRETCH=Y;
COMBOBOX f22 = FORMONLY.field22, ITEMS=("aaa","bbb");
DATEEDIT f23 = FORMONLY.field23;
EDIT c21 = FORMONLY.col21;
EDIT c22 = FORMONLY.col22, STRETCH=X, STRETCHMAX=50;
DATEEDIT c23 = FORMONLY.col23;
END
INSTRUCTIONS
SCREEN RECORD sr1(FORMONLY.col21 THRU FORMONLY.col23);
END