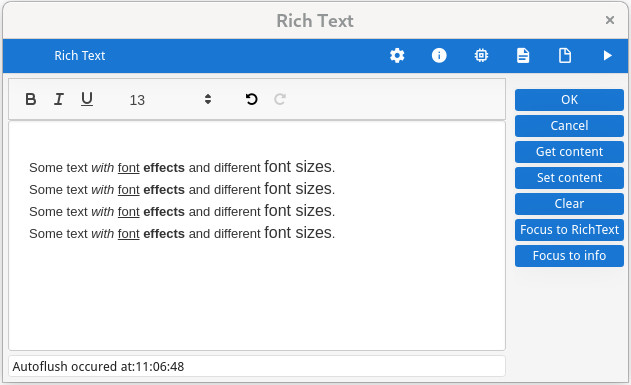
Example 1: Simple INPUT with fglrichtext

Form definition file
simple_richtext.per:
LAYOUT (TEXT="Rich Text",MINWIDTH=80,MINHEIGHT=20)
GRID
{
[rt ]
[ ]
[ ]
[ ]
[info ]
}
END
END
ATTRIBUTES
WEBCOMPONENT rt = FORMONLY.richtext,
COMPONENTTYPE = "fglrichtext",
PROPERTIES = (
toolbar = "bold|italic|underline|undo|redo",
spellcheck = "browser",
autoflush = "savetext",
autoflush_interval = 30
),
SIZEPOLICY = FIXED,
SCROLLBARS = NONE,
STRETCH = BOTH;
EDIT info = FORMONLY.info, SCROLL;
ENDProgram file
simple_richtext.4gl:
MAIN
DEFINE rec RECORD
richtext STRING,
info STRING
END RECORD
OPTIONS INPUT WRAP, FIELD ORDER FORM
OPEN FORM f1 FROM "simple_richtext"
DISPLAY FORM f1
INPUT BY NAME rec.*
ATTRIBUTES(UNBUFFERED, WITHOUT DEFAULTS)
ON ACTION get_cont ATTRIBUTES(TEXT="Get content")
LET rec.info = rec.richtext
ON ACTION set_cont ATTRIBUTES(TEXT="Set content")
LET rec.richtext = SFMT( "<html><body>%1</body></html>",
"<p>This is new text " || current || "</p>" )
LET rec.info = "Text reloaded."
ON ACTION CLEAR ATTRIBUTES(TEXT="Clear")
LET rec.richtext = NULL
LET rec.info = "Text cleared."
ON ACTION set_focus_to_wc ATTRIBUTES(TEXT="Focus to RichText")
NEXT FIELD richtext
ON ACTION set_focus_to_info ATTRIBUTES(TEXT="Focus to info")
NEXT FIELD info
ON ACTION savetext ATTRIBUTES(DEFAULTVIEW=NO)
LET rec.info = "Autoflush occurred at:", CURRENT HOUR TO SECOND
DISPLAY rec.info
END INPUT
END MAIN