Toolbars on mobile devices
Toolbars can be used to control action view rendering on mobile devices.
Toolbar action views in chromebar
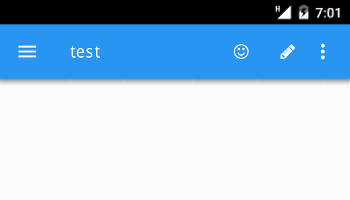
By default, on a mobile device, the toolbar action views are displayed in the front-end
chromebar, which is equivalent to set the
toolBarPosition window style
attribute to "chrome":<Style name="Window">
...
<StyleAttribute name="toolBarPosition" value="chrome" />
</Style>
For more details about chromebar related style attributes, see Action views in chromebar.
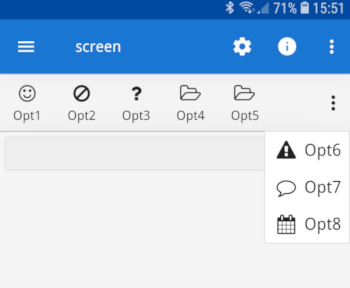
The toolbar can also be displayed at other positions, like the top or bottom of the
window:
<Style name="Window">
...
<StyleAttribute name="toolBarPosition" value="top" />
</Style>
Use style attributes to control the rendering of the toolbar. See ToolBar style attributes for more details.