Understanding topmenus
This is an introduction to topmenu definitions.
A topmenu defines a graphical menu that holds views for actions controlled in programs with
ON ACTION handlers.
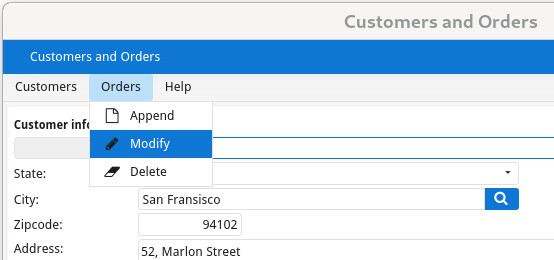
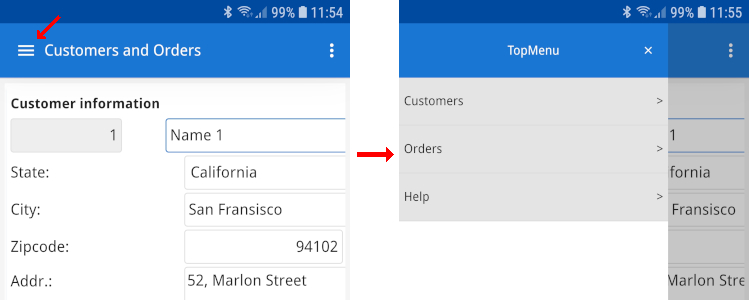
On a desktop / web front-end, the topmenu appears as a typical pull-down menu.


A topmenu can be defined with XML in .4tm files, or in forms with the TOPMENU section, as
form-specific topmenus. The XML/.4tm fopmenu files can be loaded by program with the methods
ui.Interface.loadTopMenu() (for default topmenus) or
ui.Form.loadTopMenu() (for form-initializers).
The topmenu options are controlled with the ON ACTION handlers defined by the
current interactive instruction. A topmenu option is bound to an action handler by name. Selecting
the topmenu option will execute the user code in the action handler.
Topmenu commands can be automatically hidden when inactive, if the AUTOHIDE attribute is specified for
the command.
Topmenu elements can get a style attribute in order to use a specific
rendering/decoration following presentation style definitions.
When binding to an action,
make sure that you are using the right value in the name attribute. As ON
ACTION and COMMAND generate lowercase identifiers, it is recommended to
use lowercase names.
The decoration of topmenu options for common actions can be centralized with action defaults. For example, to define the icon and text for a "help" topmenu option that repeats in many topmenus.
Topmenus can get automatic options with the AUTOCOMMANDS element, to show action views for all default action views,
running applications list and open windows list.