Row configuration on iOS devices
On iOS devices, table views can be configured to use specific row decorations.
The ACCESSORYTYPE attribute
On iOS devices, the ACCESSORYTYPE attribute used in the
DISPLAY ARRAY dialog ATTRIBUTES clause defines
the type of icon that appears at the right side of each row.
ACCESSORYTYPE attribute are:CHECKMARKDETAILBUTTONDISCLOSUREINDICATOR
For more details about the ATTRIBUTES syntax, see Syntax of DISPLAY ARRAY instruction.
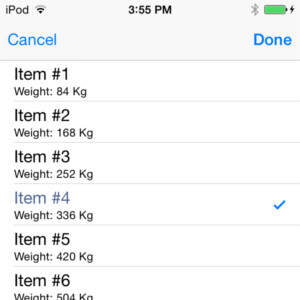
Checkmark
When using ACCESSORYTYPE=CHECKMARK, the current row gets a check mark icon on
the right hand side.
This decoration is typically used to get a visual indicator for the current row, so the user
knows what row will be selected when the DISPLAY ARRAY dialog is validated with an
accept (Done) action:
DISPLAY ARRAY arr TO sr.*
ATTRIBUTES( ACCESSORYTYPE=CHECKMARK )
...
To customize the application, define the color of the check mark with the iosTintColor
Window-class style attribute.
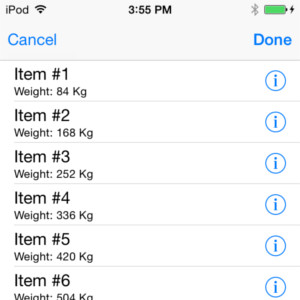
Detail button
When using ACCESSORYTYPE=DETAILBUTTON, each row gets an
(i) icon on the right-hand side.
To specify what action must be fired when the user taps on the (i)
icon, define the DETAILACTION in the DISPLAY ARRAY
attributes, and its corresponding ON ACTION handler.
By opening a new window when in the detail action code, a tap on the icon shifts the current window from right to left, to show the new screen.
DOUBLECLICK with its corresponding ON
ACTION handler, to handle current row selection with a dedicated
action. If tapping on any part of a row opens a detail form, use the
DISCLOSUREINDICATOR solution instead of
DETAILBUTTON. When selecting a different row, the AFTER
ROW / BEFORE ROW control blocks are executed before
the detail action or double-click
action.DISPLAY ARRAY arr TO sr.*
ATTRIBUTES( ACCESSORYTYPE=DETAILBUTTON,
DETAILACTION=edit_details,
DOUBLECLICK=select_row )
...
ON ACTION edit_details
OPEN WINDOW w_details WITH FORM "details"
INPUT BY NAME arr[i].*
...
END INPUT
CLOSE WINDOW w_details
ON ACTION select_row
...
To customize the application, define the color of the disclosure indicator with the
iosTintColor Window-class style attribute.
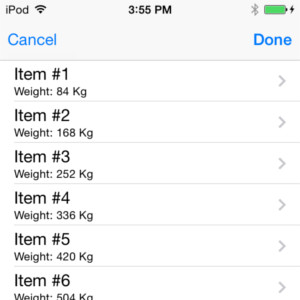
Disclosure indicator
When using ACCESSORYTYPE=DISCLOSUREINDICATOR, each row gets a
> gray chevron at the right of each row. This decoration is
typically used when tapping the button brings up a list of more choices related to
the current row, or to open a detail form to modify the list element.
To execute code when tapping on a row, define the DOUBLECLICK attribute and its
corresponding ON ACTION handler.
By opening a new window when in the detail action code, a tap on a row shifts the current window from right to left, to show the new screen.
AFTER ROW / BEFORE
ROW control blocks are executed before the double-click
action.DISPLAY ARRAY arr TO sr.*
ATTRIBUTES( ACCESSORYTYPE=DISCLOSUREINDICATOR,
DOUBLECLICK=row_select )
...
ON ACTION row_select
MENU "Options" ATTRIBUTES(STYLE="dialog")
COMMAND "Refresh"
...
COMMAND "Duplicate"
...
COMMAND "Compress"
...
COMMAND "Refresh"
...
COMMAND "Synchronize"
...
END MENU
...