Stack-based layout
A form file can define a stack-based layout within a tree of stack items.
In a .per form specification file, the LAYOUT section defines a tree
of layout containers, which hold layout items such as labels and form fields.
Use the STACK layout container, to define a logical grouping of form elements, to
be rendered vertically by the front-end.
The STACK container must appear immediately after the
LAYOUT keyword.
STACK layout defines a tree of stacked containers, which holds a set of stack
items such as form fields. In the sample code, the STACK container holds a
GROUP container, which defines some stacked EDIT
fields:LAYOUT
STACK
GROUP g1(TEXT="Customer info")
EDIT customer.cust_num, NOENTRY, TITLE="Id:";
EDIT customer.cust_name, TITLE="Name:";
EDIT customer.cust_address, TITLE="Address:";
END
END
ENDThere is no such thing as x,y coordinates in a stack container: The form element position definition is abstract and relative to other elements. Arranging form elements logically allows more flexibility in the final rendering of the form on the front-end.
Stack-based forms are typically used in mobile application design, to get a similar, but adaptable layout rendering on different mobile device brands.
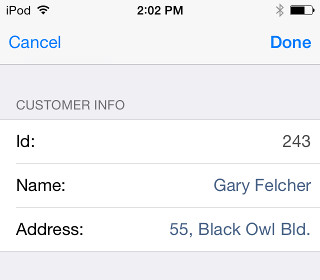
The visual result of the above form definition would look as follows on an iOS mobile device: