Packed and unpacked grids
When resizing a window, the content will either grow with the window or be packed in the top left position.
If elements in the window can grow, they will follow the window container and resize
accordingly. Some elements can grow vertically, some can grow horizontally, and some can grow in
both directions. The way resizable form items can grow is controlled by the STRETCH
attribute. The window content is packed horizontally, vertically or in both directions, if none of
the elements can grow in that direction.
The following form item types can grow horizontally:
TABLE/TREEitemsIMAGEitems (withSTRETCH=BOTHorSTRETCH=X)TEXTEDITitems (withSTRETCH=BOTHorSTRETCH=X)
The following form item types can grow vertically:
TABLE/TREEitems (withoutWANTFIXEDPAGESIZEattribute)IMAGEitems (withSTRETCH=BOTHorSTRETCH=Y)TEXTEDITitems (withSTRETCH=BOTHorSTRETCH=Y)
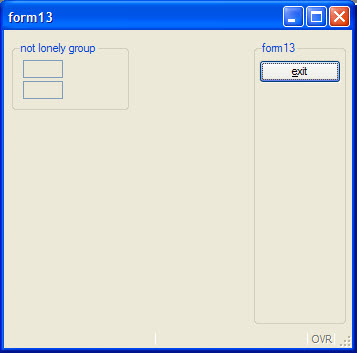
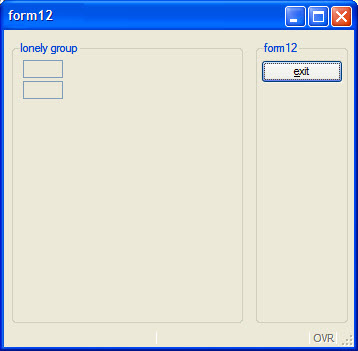
In general, a GRID
container can grow if any object inside the GRID can grow. There is an exception to
this rule. If there is a single GROUP container (defined without the GRIDCHILDRENINPARENT
attribute) inside a GRID and nothing else, the grid can grow even if the objects
inside the grid cannot grow.
This exception allows better rendering of a grouped grid.