Full and Embedded list views
On mobile devices, table views are displayed as either full screen lists or embedded lists, based on the layout definition.
Note: This topic applies to
TABLE containers, when using the native rendering mode of GMA and GMI front ends. To get a
two-column list view in universal rendering mode using
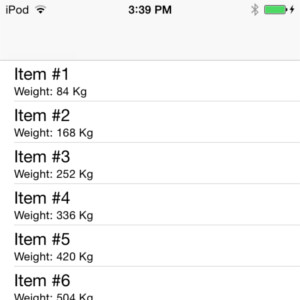
GBC, define the tableType style attribute "listView".Full list view
A full list view displays when the table is the only element in a
form.
LAYOUT
TABLE
{
[c1 |c2 ]
}
END
END
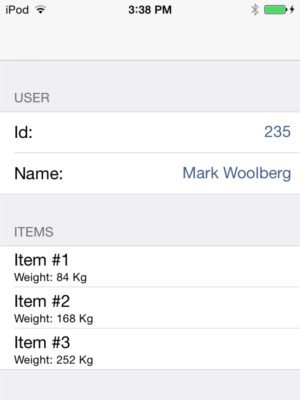
Embedded list view
An embedded list view displays when the table is mixed with other form elements.
In this example, the table is inside a
GRID container:LAYOUT
GRID
{
<GROUP g1 >
Id: [f1 ]
Name: [f2 ]
< >
<GROUP g2 >
<TABLE t1 >
[c1 |c2 ]
[c1 |c2 ]
[c1 |c2 ]
< >
< >
}
END
END