Understanding presentation styles
Presentation styles centralize the attributes related to the decoration of the graphical user interface elements.
The decoration attributes are defined in a separate file, which can be easily modified to customize the application.
Presentation styles are only supported for the GUI front-ends. If you design an application for the TUI mode, you can use TTY attributes.
Styles are applied implicitly by using global styles, or explicitly by naming a specific style in
the style attribute of the element.
Common presentation attributes define font properties, foreground colors and background colors.
Some presentation attributes are specific to a given class of widgets (like the first day of the
week in a DATEEDIT item type).
Presentation styles are defined in a resource file having an extension of .4st. The .4st file must be distributed with the other runtime files.
- The elements using style definitions are AUI tree elements; CSS styles apply to HTML elements.
- To specify a style for an AUI tree element, you must use the "style" attribute; HTML/CSS use the "class" attribute.
- Inline-style definition is not supported in the AUI tree.
- Some pseudo selectors, such as "query, are specific to Genero.
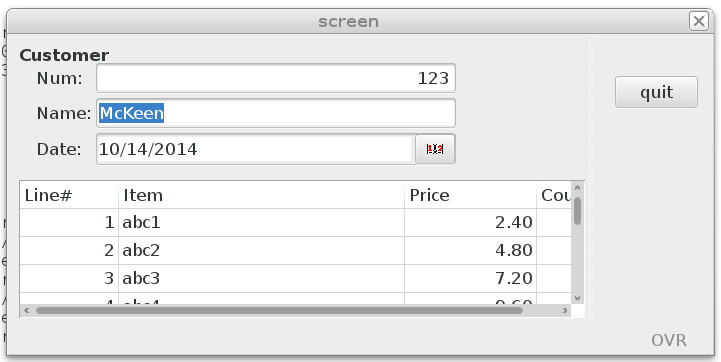
Figure: Form without presentation styles (GDC)

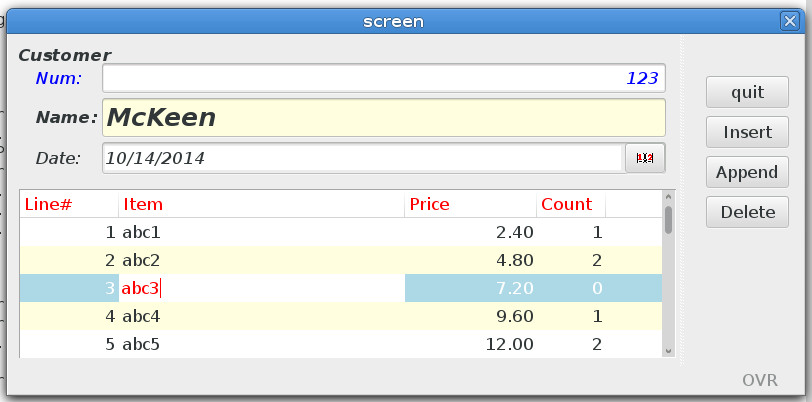
Figure: Form using presentation styles (GDC)