Understanding tables views
Table views define the graphical element to display a list of records.
The end user can navigate in the list to select a row or edit rows, depending on the dialog controlling the table.
If the front-end platform standards allow it, the user can resize the table, sort rows, move/resize/hide columns, make multiple-row selections, search rows by criterion, and more.
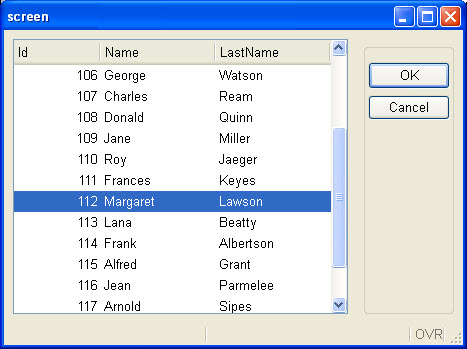
Figure: Form with Table View (desktop front-end)

Tables views are controlled by a DISPLAY ARRAY or INPUT ARRAY
instruction, using a form screen-array bound to a TABLE container.
When controlled by a DISPLAY ARRAY, the table view is by default read-only.
However, you can implement modification
triggers, to let the end user append, modify and delete rows.
When controlled by an INPUT ARRAY, the table view allows immediate data
modification: The rows are editable.
Note that a table view can also be used with an INPUT or
CONSTRUCT dialog.
You can customize the rendering and the behavior of table views with form attributes in
the TABLE container,
and in the program using the dialog implementation.