Understanding scrollgrid views
A scrollgrid view defines a graphical element to display a scrolling list of data records in a set of form fields positioned in a grid.
The scrollgrid is defined as a template for form fields that make up the scroll grid elements. The front end clones this template for each record that fits in the enclosing scrollgrid container. The end user sees a multiple-record view like a list with a vertical scrollbar that can be navigated to select or edit rows, depending on the dialog controlling the scrollgrid.
By default, scrollgrids display a fixed number of visible records, as defined by the number of templates in the grid layout. If the front-end platform allows it, the scrollgrid can be configured to be resizable in height so that if the front end screen or page size grows, the scrollgrid resizes and more records are visible.
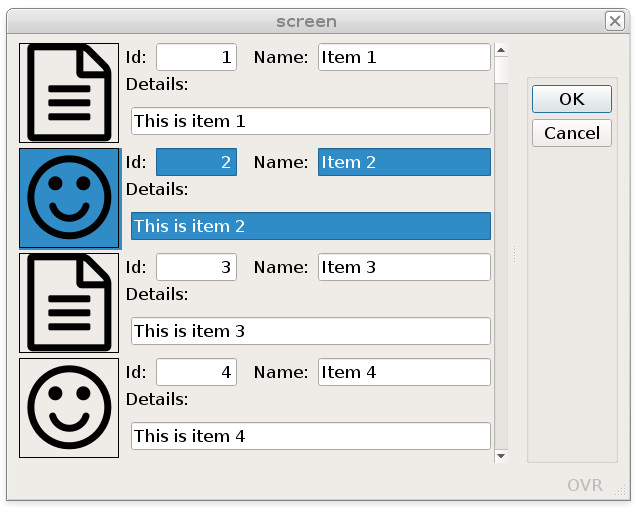
Figure: Form with resizable scrollgrid view (GDC desktop front-end)

A usual pattern on the Web is to render information as a responsive tile list, using tiles displayed in pages. A resizable scrollgrid can easily be configured as a responsive tile list.
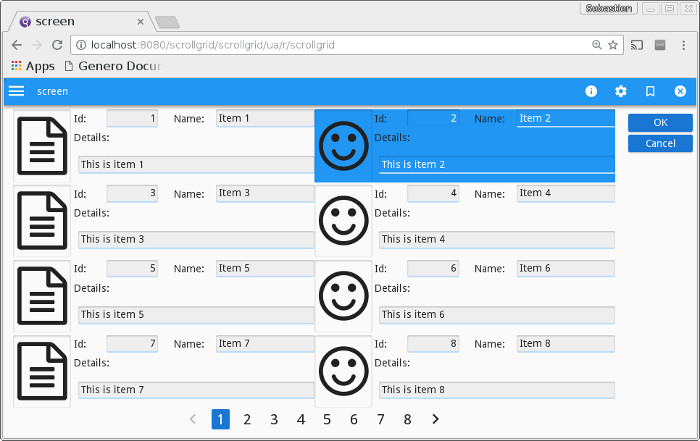
Figure: Form with resizable scrollgrid view (GBC web front-end)

Scrollgrid view controllers
Scrollgrid views are similar to table views in that they are controlled by a
DISPLAY ARRAY or INPUT ARRAY instruction,
using a form screen-array bound to a SCROLLGRID container.
When controlled by a DISPLAY ARRAY, the scrollgrid view is by
default read-only. However, you can implement modification triggers, to let
the end user append, modify and delete rows.
When controlled by an INPUT ARRAY, the scrollgrid view allows
immediate data modification: The rows are editable.
INPUT or
CONSTRUCT dialog: In such case, the user can input field values in the first
scrollgrid row only.You can customize the rendering and the behavior of scrollgrid views with form
attributes in the SCROLLGRID container, and in the program using the
dialog implementation.