Widget position and size in grid
Form items render as widgets in the window, at a given position and with a given size.
To render form items, grid-based rendering follows the layout rules described below:
- The position of the widgets in the virtual grid is defined by the
posXandposYAUI tree attributes. - The number of virtual grid cells occupied by a widget is defined by the
gridWidthandgridHeightAUI tree attributes. - The real size (i.e. pixels) of a widget is defined by the
widthandheightAUI tree attributes. - Empty lines and empty columns in the form layout definition take a size of 0 pixels.
- The size of a cell in the virtual grid depends on the real size of the widgets inside the grid.
- A widget's minimum size is computed via its real size and the
SAMPLEattribute. - The preferred size of the widget is computed following the
SIZEPOLICYattribute. - The final widget size is computed depending on the minimum and preferred size, to fill the cells in the grid.
- A small spacing is applied in non-empty cells.
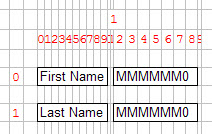
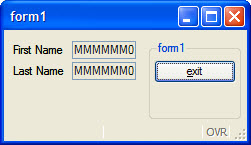
The next screenshot shows 2 labels and 2 fields placed in a grid.
Figure: Two labels and two fields placed in a grid: Grid view

Figure: Two labels and two fields placed in a grid: Form view

By default, empty grid rows and empty grid columns get no size when rendered on the front-end. For example, in the above grid sample, the grid columns #10 and #11 are empty.