KEYBOARDHINT attribute
The KEYBOARDHINT attribute gives an indication of the kind of data the
form field contains, allowing the front-end to adapt the keyboard accordingly.
Syntax
KEYBOARDHINT = { DEFAULT | EMAIL | NUMBER | PHONE }Usage
The KEYBOARDHINT attribute can be used to give a hint to the front-end,
regarding the kind of data the form field will contain. Based on this hint, the front-end will open
the virtual keyboard adapted to the data type; especially useful when designing application forms
for mobile platforms.
Valid values for
KEYBOARDHINT are:DEFAULT: No hint, the only hint is the data type of the program variable bound to the form field.EMAIL: The field is used to enter an email address.NUMBER: The field is used to enter a numeric value.PHONE: The field is used to enter a phone number.
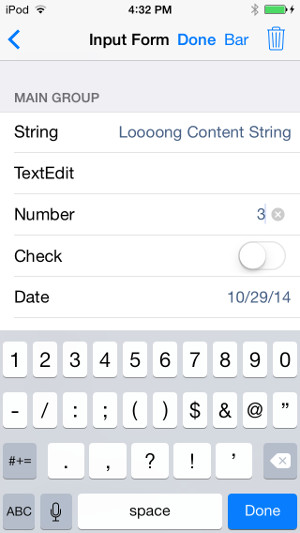
For example, when defining a numeric field with the attribute
KEYBOARDHINT=NUMBER, the iOS device will display a numeric keyboard when entering
data into that field.
Figure: Mobile application using a numeric keyboard

Example
EDIT f23 = customer.cust_phone, KEYBOARDHINT=PHONE;