When you add a style to a MENU's attributes list, you define the look-and-feel of that menu and how that menu acts.
MENU rendering specification
MENU "Test" ATTRIBUTES ( STYLE = "mode" ) ... END MENU
The decoration of the different rendering modes of a MENU depends from the front-end type and the platform used. Consider testing the menu instruction with all front-ends that must be supported for end users.
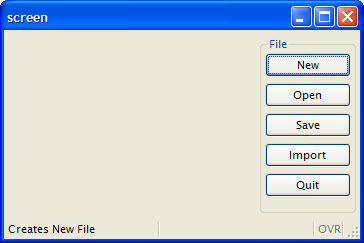
Default MENU rendering
By default, if no STYLE attribute is used in the MENU instruction, each menu option will be displayed as a push button in a dedicated area of the current window, depending on the front end. This dedicated area is called the action frame.
Note that when an explicit action view (for ex, a BUTTON in form layout) is associated with a menu option, the default button will not appear in the action frame area.
The default rendering of a MENU, including the position of the action frame in the window, can be controlled with window presentation style attributes.MAIN
MENU "File"
COMMAND "New"
DISPLAY "New"
COMMAND "Open"
DISPLAY "Open"
COMMAND "Save"
DISPLAY "Save"
COMMAND "Import"
DISPLAY "Import"
COMMAND "Quit"
EXIT MENU
END MENU
END MAIN
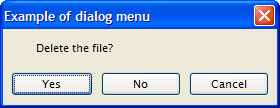
Modal dialog MENU rendering
MAIN
MENU "Example of dialog menu"
ATTRIBUTES ( STYLE="dialog", COMMENT="Delete the file?" )
COMMAND "Yes"
DISPLAY "Yes"
COMMAND "No"
DISPLAY "No"
COMMAND "Cancel"
DISPLAY "Cancel"
END MENU
END MAIN
When the user clicks on an option, the MENU instruction
automatically exits and the modal dialog window closes. There
is no need for an EXIT MENU command.With STYLE="dialog", when the user clicks on an option, the MENU instruction automatically exits and the popup menu closes. There is no need for an EXIT MENU command.

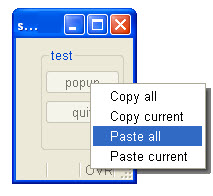
Popup MENU rendering
MAIN
DEFINE r INTEGER
MENU "test"
COMMAND "popup"
DISPLAY popup()
COMMAND "quit"
EXIT MENU
END MENU
END MAIN
FUNCTION popup()
DEFINE r INTEGER
LET r = -1
MENU "unused" ATTRIBUTES ( STYLE="popup" )
COMMAND "Copy all"
LET r = 1
COMMAND "Copy current"
LET r = 2
COMMAND "Paste all"
LET r = 3
COMMAND "Paste current"
LET r = 4
END MENU
RETURN r
END FUNCTION
With STYLE="popup",
when the user clicks on an option, the MENU instruction
automatically exits and the popup menu closes. There is no
need for an EXIT MENU command.MENU rendering on mobile platforms
On mobile devices, the rendering of the MENU dialog depends on whether or not the current window has a form.
If a MENU is active and the current Window has no form, then the MENU is shown as a list of actions.
If a MENU is active and has a FORM, then the menu actions are rendered like all other dialog actions.