HBox tags also introduces the spacer items concept: when a grid
hbox is created, the content may be smaller than the container.
GRID
{
[a :b :c ]
[d :e :f ]
}
END
ATTRIBUTES
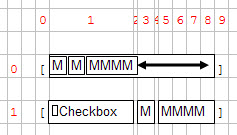
Figure 1. Spacer items

Because of the checkbox, the cell 1 is very large, and then the hbox is larger than the three fields. A spacer item object is automatically created by the form compiler; the role of the spacer item is to take all the free space in the container. Then all the widgets are packed to the left side of the hbox.
By default, a spacer item is created at the right of the container,
but the spacer can also be defined in another place:
GRID
{
[a :b :c ] <- default: spacer on the right
[ :d :e :f ] <- spacer on the left
[g : :h ] <- spacer between g and h
[i: :j: :k : :l ] <- multiple spacers (between i and j, j and k, k and l
}
END

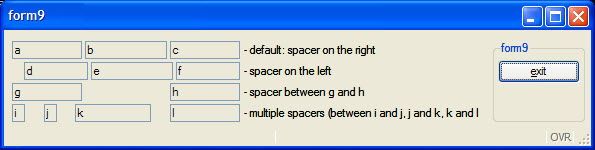
Figure 2. Form using spacers