On mobile devices, a TABLE container displays as a list view with the first two columns' content.
While a TABLE container and the corresponding list controller (DISPLAY ARRAY) can define multiple columns, only the first two columns are rendered on a mobile device. The first column defines the main information to be shown for the row (such as a customer name), while the second column contains additional information (such as a comment, date, address or phone number).
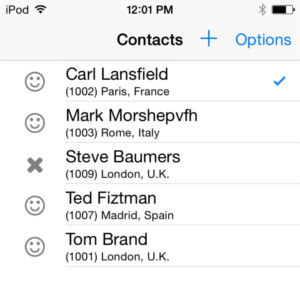
Figure 1. iOS list view with two-column default rendering

If the second column contains numeric data or has the JUSTIFY=RIGHT attribute, both columns display on a single line with the first column left-aligned and the second column right-aligned.
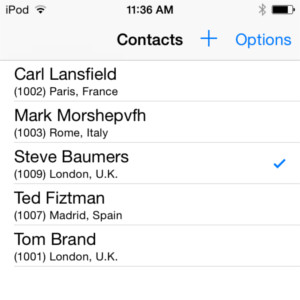
Figure 2. iOS list view with side-by-side rendering

A list view on a mobile device can include an image for each row. To display an image, associate a PHANTOM column to the IMAGECOLUMN attribute of the first column definition. For more details about images in lists, see Displaying column images.
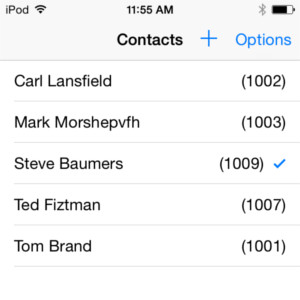
Figure 3. iOS list view with row images