On iOS devices, apps display a navigation controller on the top of the screen.
The iOS navigation controller is made of a navigation bar on the left side and a common action pane on the right side.

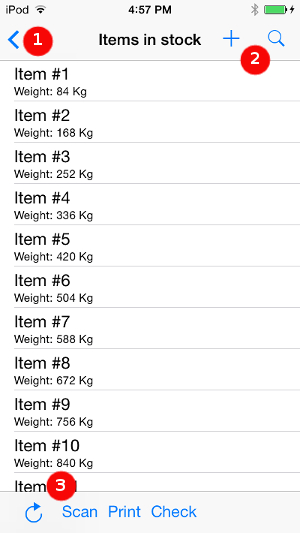
Figure 1. iOS app interface
- Navigation bar (1)
- The left side navigation bar provides a linear path through various screens. The accept, cancel or close action is rendered as back button, respectively in the order of precedence given here. If there is a previous form or window, then this button shows the title of the previous page. If there is not a form to return to, the "back" navigation button is shown.
- Common action pane (2)
- The right-hand side is the common action pane. Default action views are displayed here, in the order of the current dialog's ON ACTION statements of the current dialog.
- Toolbar pane (3)
- When default action views are displayed, if there is not enough room in the common action pane (2), the remaining actions are displayed in the toolbar pane at the bottom of the screen. If there is not enough space to display all action views in the toolbar pane, an overflow icon appears on the right. Tap on the overflow icon to show the remaining action views.
- Use a TOOLBAR in your form, to have full control on the toolbar pane. An action displayed as a TOOLBAR item in the toolbar pane will no longer display as default action view in the common action pane (2).
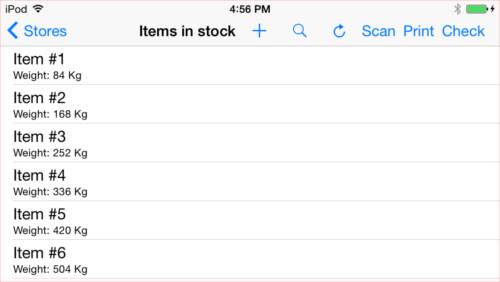
In this screen shot, the device is oriented in landscape mode. The app is the same, yet since there is enough space in the navigation bar, all default action views display in the common action pane.

Figure 2. iOS app interface in landscape mode
To customize the application, define the colors of the iOS navigation bar and toolbar
with the following Window-class style attributes:
- iosTintColor, for items in (1), (2) and (3) (and for other form items)
- iosNavigationBarTintColor, for (1) and (2).
- iosToolBarTintColor, for (3).
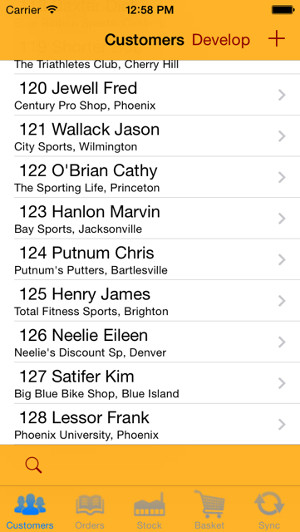
For example, by setting the following style attributes, the navigation bar will render as
shown in the screen
shot:
<Style name="Window"> <StyleAttribute name="iosTintColor" value="darkRed" /> <StyleAttribute name="iosNavigationBarTintColor" value="orange" /> <StyleAttribute name="iosToolBarTintColor" value="orange" /> <StyleAttribute name="iosTabBarTintColor" value="orange" /> </Style>

Figure 3. iOS (7) colored navigation bar