This example shows how to define styles for tables and table rows.
The presentation style definition
file:
<?xml version="1.0" encoding="ANSI_X3.4-1968"?>
<StyleList>
<!-- Applies to all type of elements -->
<Style name=".bigfont">
<StyleAttribute name="fontSize" value="large" />
</Style>
<!-- Background color form odd rows in tables -->
<Style name="Table:odd">
<StyleAttribute name="backgroundColor" value="yellow" />
</Style>
</StyleList>
The form definition
file:
LAYOUT
TABLE
{
[c1 |c2 |c3 ]
[c1 |c2 |c3 ]
[c1 |c2 |c3 ]
[c1 |c2 |c3 ]
}
END
ATTRIBUTES
EDIT c1 = FORMONLY.col1, TITLE="C1";
EDIT c2 = FORMONLY.col2, TITLE="C2";
EDIT c3 = FORMONLY.col3, TITLE="C3", STYLE="bigfont";
END
INSTRUCTIONS
SCREEN RECORD sr(FORMONLY.*);
END
Program source
file:
MAIN
DEFINE arr DYNAMIC ARRAY OF RECORD
col1 INTEGER,
col2 STRING,
col3 STRING
END RECORD,
i INTEGER
FOR i=1 TO 20
LET arr[i].col1 = i
LET arr[i].col2 = "Item #"||i
LET arr[i].col3 = IIF(i MOD 2, "odd", "even")
END FOR
CALL ui.Interface.loadStyles("styles")
OPEN FORM f1 FROM "form"
DISPLAY FORM f1
DISPLAY ARRAY arr TO sr.*
END MAIN
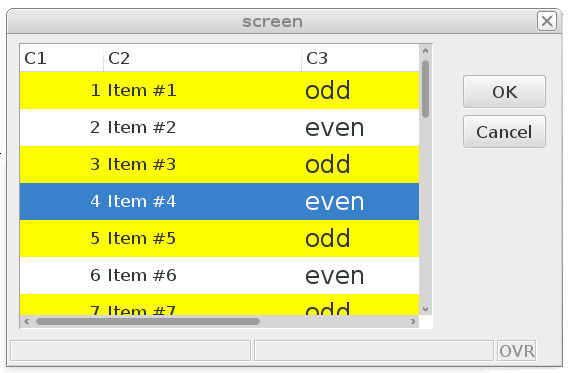
Graphical result:

Figure 1. Form displayed based on styles applied
How the styles were applied
- The odd rows get a yellow background because of the name="Table:odd" style (using the odd pseudo-selector).
- Column 3 defined with the bigfont style name gets a large font because of the name=".bigfont" style.