Define form files with stacked containers for different languages.
To internationalize your application, define TITLE attributes using %"string-id" localized strings, in stack containrs and stack item definitions:
-- myform.per
LAYOUT
STACK
GROUP (TEXT=%"group.custinfo")
EDIT customer.cust_num, NOENTRY, TITLE=%"cust.label.id";;
EDIT customer.cust_name, TITLE=%"cust.label.name";
EDIT customer.cust_address, TIELE=%"cust.label.address";
END
END
ED
-- myapp.str
"group.custinfo" = "Customer information"
"cust.label.id" = "Id:"
"cust.label.name" = "Name:"
"cust.label.address" = "Address:"
If more space is needed for text fields, remove field labels and add a
COMMENT attribute to show a grayed text inside empty
fields:
-- myform.per
LAYOUT
STACK
GROUP (TEXT=%"group.custinfo")
EDIT customer.cust_num, NOENTRY, TITLE=%"cust.label.id";;
EDIT customer.cust_name, COMMENT=%"cust.comment.name";
EDIT customer.cust_address, COMMENT=%"cust.comment.address";
END
END
END
-- myapp.str
"group.custinfo" = "Customer information"
"cust.label.id" = "Id:"
"cust.comment.name" = "Customer's name"
"cust.comment.address" = "Customer's address"
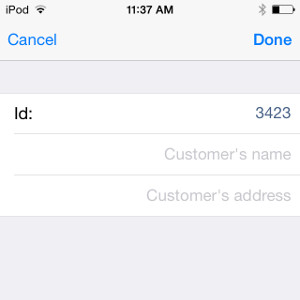
The
visual result for the about stack-based form will look like this on an iOS device: 
Figure 1. iOS stacked form 3