What is the Traditional GUI mode designed for?
With the graphical mode, you immediately get the benefit of standard GUI widgets and windows. Forms are rendered as real movable and re-sizeable windows, form labels and fields become widgets using variable fonts, toolbars and pull-down menus are displayed, and error messages are displayed in the status bar. However, that can be annoying if you have to migrate from a project that was developed for dumb terminals (i.e. TUI mode).
You can use the traditional GUI mode to ease migration from TUI based applications to GUI mode.
With the traditional mode, application windows bound to forms using a SCREEN section will be displayed as simple boxes in a main front end window. Other windows bound to forms defined with the LAYOUT section will be displayed as new GUI windows.

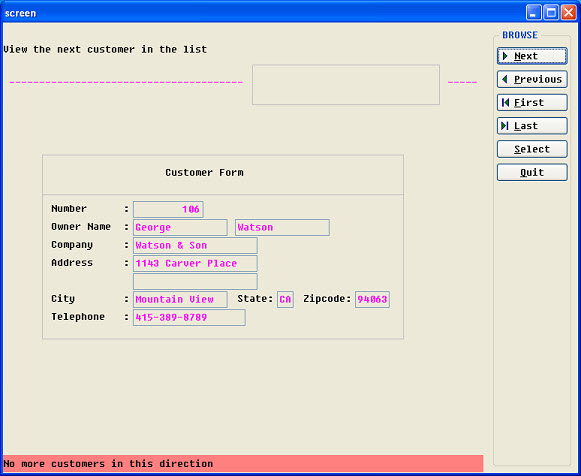
Figure 1. Traditional GUI mode rendering
Enabling the traditional GUI mode
gui.uiMode = "traditional"
By default, the traditional GUI mode is off.
Window rendering rules
If the traditional GUI mode is enabled, the OPEN WINDOW statement works differently depending on the layout type of bound forms.
On the front end side, there is one unique main graphical window (a top-level widget called "compatibility window container") created to host all the windows created by a program. Traditional forms are form files which have a SCREEN section instead of the LAYOUT section. When migrating from an TUI mode project, all forms initially contain a SCREEN section; hence all windows opened in traditional mode will appear in the compatibility window container.
To rebuild a form file with graphical items such as group boxes, buttons and tables, use a LAYOUT section. If the rebuilt form file is loaded via OPEN WINDOW ... WITH FORM form-file then, even in traditional mode, the newly created window will appear as a new top-level widget on the front end side. This opens a smooth migration path using the traditional mode; as a first step, it is possible to migrate and enhance some application forms like typical search lists, while keeping the rest of the application forms running in the traditional rendering.
Note, however, that following instructions do not work in traditional GUI mode:
- OPEN WINDOW window_id AT line, column WITH height ROWS, width COLUMNS
- OPEN FORM form_id FROM "form_file"
(where form_file is defined with a LAYOUT section)
- DISPLAY FORM form_id
A runtime error results, because you cannot display a form with dynamic geometry in a fixed geometry container. Only forms with a SCREEN section can be displayed at a later stage in a window that was initially opened inside the compatibility window container.
Function key shifting
gui.key.add_function = 12
This entry defines the number of function keys of the keyboard (default is 12). When defined as 12, a Shift-F1 will be received as an F13 (12+1) action event by the program, and a Control-F1 will be F25 (12*2+1).