Some Genero clients support a rich text editing interface, which can display a toolbox with classic editing actions (bold, italic, font size, and so on). Local actions are also created.

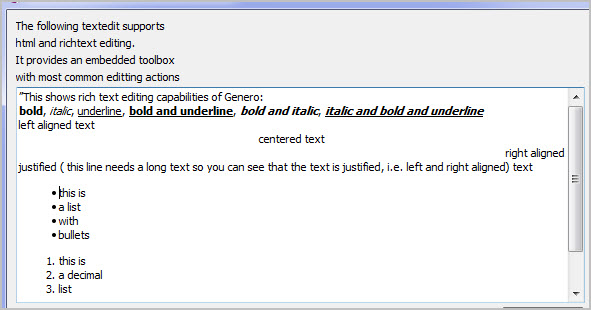
Figure 1. Rich text editing interface
Rich text editing provides:
- Text format: bold, italic, underline
- Paragraph alignment: left, center, right, justify
- Lists: bullet, decimal
- Paragraph indentation
- Font size
<Style name="TextEdit.richText"> <StyleAttribute name="textFormat" value="html" /> </Style>If you are using the Genero Web Client for HTML5, you can specify the TinyMCE™ editor for rich text editing with the customWidget style attribute. If the customWidget attribute is not specified, the default editor is used.
<Style name="TextEdit.richText"> <StyleAttribute name="textFormat" value="html" /> <StyleAttribute name="customWidget" value="TinyMCE" /> </Style>
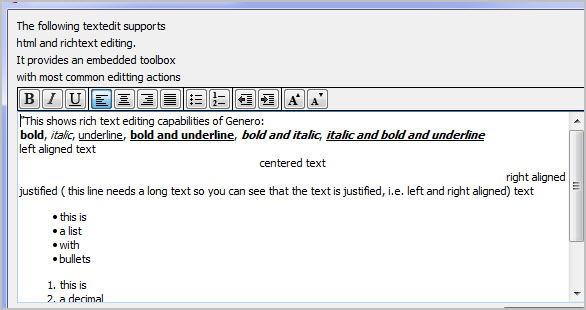
Richtext toolbox
By default, when the mouse reaches the top border of the textedit field where rich text editing has been enabled, a toolbox appears. The toolbox disappears when the mouse leaves the top border area. This implementation is useful if you only use the textedit field to display rich text, as the toolbox is only visible in input.
<Style name="TextEdit.richText"> <StyleAttribute name="textFormat" value="html" /> <StyleAttribute name="showEditToolBox" value="yes" /> </Style>

Figure 2. Rich text editing interface with toolbox always displayed.
Rich text local actions
Local actions have been created for each rich text capability. As with any local action, you can configure accelerator keys, or you can bind them to action views like toolbar buttons.
| Name | Default Accelerator | Icon Name | Icon |
|---|---|---|---|
| richtextbold | Ctrl-b | textbold |  |
| richtextitalic | Ctrl-i | textitalic |  |
| richunderline | Ctrl-u | textunder |  |
| richtextalignleft | Ctrl-l | textleft |  |
| richtextaligncenter | Ctrl-e | textcenter |  |
| richtextalignright | Ctrl-r | textright |  |
| richtextalignjustify | Ctrl-j | textjustify |  |
| richtextlistbullet | None | textlistbullet |  |
| richtextlistdecimal | None | textlistnumbered |  |
| richtextdecreaseident | None | textindentdecrease |  |
| richtextincreaseident | None | textindentincrease |  |
| richtextdecreasefontsize | None | textfontsizedown |  |
| richtextincreasefontsize | None | textfontsizeup |  |
<StyleAttribute name="textFormat" value="html" /> <StyleAttribute name="showEditToolBox" value="no" />