Display image with table row in mobile form
You can display an image with each table row in a mobile form.
Note:
Example shown here is the OrderLines form in the OfficeStoreMobile demo.
Example: Table with image
This app displays a form that is made up of a table container. The table container has special
features for mobile apps.
- An image in the first position.
- Concatenated data displayed in two fields. See Mobile form patterns.
In this example, the database table includes a column (prodpic) that contains the name of the image to display for the selected row. During development, the images are found in the directory specified by the FGLIMAGEPATH environment variable. For apps that will be deployed, the packaging specifies where to find the images for inclusion in the app package.

Form structure
To create this table view for your mobile app:
- The table structure for this form includes a picture column set to a
Phantomtype, and two fields (masterInfoanddetailInfo) to hold the concatenated display data. - The
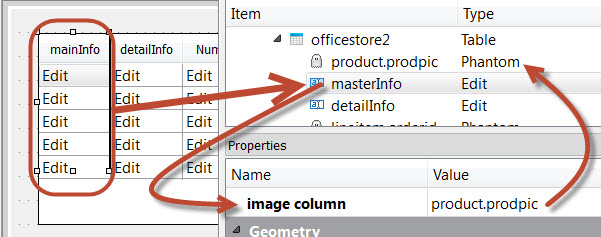
masterInfofield has theIMAGECOLUMNattribute (seen as the image column property in Genero Studio) set to the name of the field containing the name of the image.Figure: masterInfo column with image column property set 
Phantom field
displays in the first position of each row in the table.